Kaburin Creator beta游戏介绍
Kaburin Creator beta简介
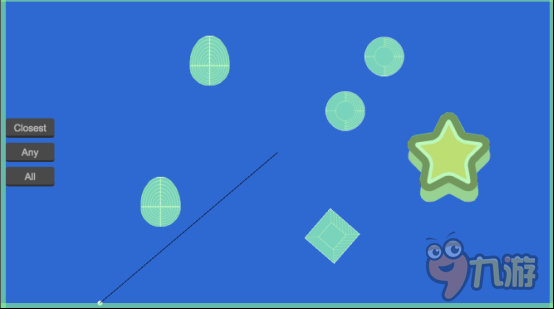
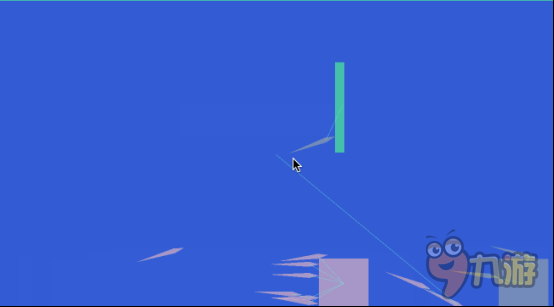
Kaburin Creator beta游戏截图






大家都在看-热门推荐
《七龙珠破界斗士》beta测试内容有什么 beta测试内容介绍
所有参加试玩的玩家都可以获得自创角配件「乌龙的钥匙圈」作特典,有兴趣的玩家不要错过了!
游戏介绍
《七龙珠 破界斗士》为1对7的线上非对称线上动作游戏。由七龙珠最具代表性的敌对角色弗力札、塞鲁等「侵略者」,与7名不具超凡力量的普通市民「幸存者」间展开的终极脱逃游戏。
●从闭锁的空间「时空裂痕」中脱逃!
幸存者会被突然出现的神秘现象「时空裂痕」吸入,请与伙伴同心协力使用各种方式一步步击退侵略者,并逃离战场。
●畅玩七龙珠系列经典的「侵略者」角色!
侵略者会使用绝对优势的力量歼灭幸存者。侵略者在战斗期间不断进化后,会逐步增强力量,并用以破坏区域场景,缩小地图范围,使游戏后半场更有紧张感。
●使用多样的招式及道具
幸存者不会毫无准备就上场挑战这种威胁。只要善用七龙珠系列的招式或道具,就可以暂时抵抗侵略者。
游戏中从藏匿、脱逃、直接攻击侵略者到便于搜索的道具一应俱全,请善用这些项目思考出形形色色的方式逃离。
●依照自身的喜好个人化
侵略者或幸存者都具有各式各样的招式、造型等个人化项目。无论是以幸存者脱逃,或是以侵略者歼灭所有幸存者,都可以搭配出属于自己的组合,并且享受谋略的乐趣!
《龙珠破界斗士》beta测试介绍 beta测试内容
龙珠破界斗士beta测试内容是什么?很多玩家还不清楚beta测试具体有哪些内容,什么时候进行,其实很容易就可以知道,下面一起来看一下龙珠破界斗士beta测试内容,希望可以帮助各位玩家。

龙珠破界斗士beta测试内容
《七龙珠破界斗士》是一款非对称线上动作类游戏,该作的期限 Beta 测试现在已经开启了,感兴趣的小伙伴们一起来了解一下详细内容吧~
《七龙珠破界斗士》Beta 测试于 2022年9月22日(四)9:00~2022年9月25日(日)16:00 期间举行,平台包括PS4 / switch / Xbox One / PC Steam,所有玩家可以率先试玩线上模式,以及体验「塞鲁」、「弗力札」两位侵略者,与自创角、乌龙(造型)、布马(造型)等幸存者角色。
所有参加试玩的玩家都可以获得自创角配件「乌龙的钥匙圈」作特典,有兴趣的玩家不要错过了!

PVZ_BT Beta 0.58.08版下载地址
近日,up主宅宅萝卜更新了植物大战僵尸bt最新版本,这款同人游戏一直受到不少植物玩家的喜欢,版本中更新后增加的植物,能够让广大玩家开启全新的挑战,此次新增植物为“焰皇花”,下面来看看游戏下载地址吧!

PVZ_BT Beta 0.58.08版下载地址
安卓下载入口:点击下载
新增的植物能对于攻击的僵尸造成火焰伤害,火焰旋风还能先前移动,对于同一条线路上敌人造成持续性的伤害。新植物的上线又给大家带来了不少的快乐,喜欢的玩家前往其中开启下载吧!
电脑版地址:
在哪下载?
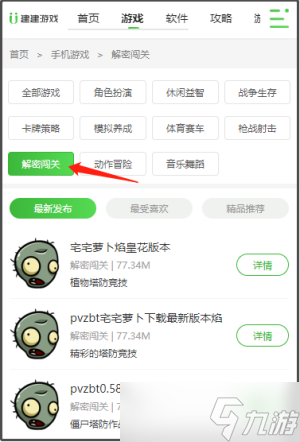
1、九游网
通过搜索九游网,在手游戏栏目中解密闯关分类下,就能发现新版本“宅宅萝卜焰皇花”,如下图所示,玩家可以选择其中的一个下载即可。

2、b站宅宅萝卜主页
通过前往b站关注up主宅宅萝卜,我们通过平时他的动态分享,就能快速的掌握相关方最新版本的下载方法。

总的来说,通过本站用户也可以开始的找到相关下载安装包,用户可以通过上方的下载入口开启下载。
《守望先锋2》beta内测名额申请方法 beta测试如何抢
守望先锋2beta测试资格申请方法是什么,很多玩家还不清楚守望先锋2beta测试资格怎么样申请,下面一起来看一下九游小编带来的守望先锋2beta测试资格申请方法。

守望先锋2beta测试资格申请方法
1.进入报名网址:点击进入
2.在网页底部勾选,并点击【立即报名】

3.登录你的外服暴雪账号(国服账号暂不支持),若没有外服账号,可以点击“建立免费的Battle.net帐号”注册帐号。

4.登录成功后,则可报名成功!

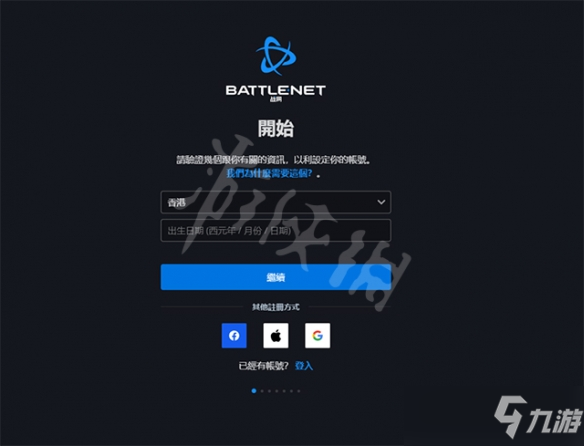
二、外服暴雪账号注册教程
1.打开注册官网:点击进入,选择账号地区(建议选择香港,此地区也是你以后游戏的区服),并填写生日

2.填写姓名与邮箱

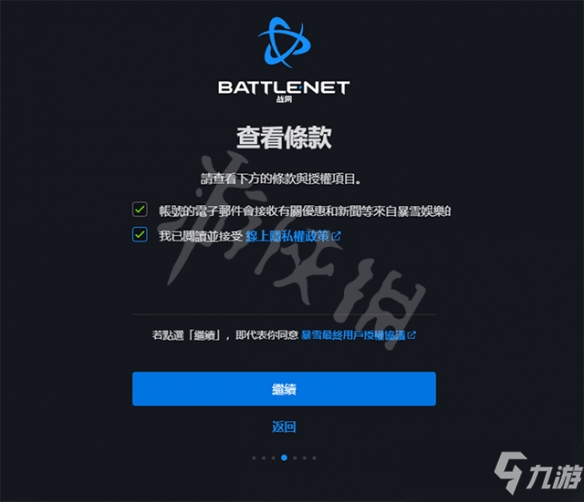
3.勾选并同意协议内容

4.设置密码以及昵称

以上就是守望先锋2beta测试资格申请方法的内容了,更多游戏相关资讯攻略请关注九游,我们将会第一时间更新最全的内容帮助大家了解该游戏,一起来看一下吧。
《刺客信条》creator mode什么意思 story
《刺客信条》story creator mode什么意思?具体的含义介绍小编已经为大家准备好了。那么接下来,就跟随九游的小编一起继续往下看,感兴趣的小伙伴一定不要错过哦!

story creator mode什么意思:
故事创作者模式
这是游戏中的一个模式的名称,大家可以去尝试一下
BETA PUBG MOBILE好玩吗 BETA PUBG MOBILE玩法简介
期待已久的手游BETA PUBG MOBILE即将登陆九游,这款手机游戏吸引了大批玩家的关注,有很多粉丝都在问九游小编BETA PUBG MOBILE好玩吗?BETA PUBG MOBILE值不值得玩?现在就为大家来简单分析下,看看这款游戏的玩法特点和游戏剧情介绍。
1、BETA PUBG MOBILE简要评析:
BETA PUBG MOBILE测试服是一款多人射击类游戏,将原版的绝地求生1比1完全复刻进入到游戏中来,在游戏中玩家们可以以4人小队或者是单人来进行游戏,让你和其余99名玩家们一起空投进入无人岛来进行战斗,在游戏中玩家们可以来拾取更多的装备来参与战斗,和其他的玩家们驾驶载具来横冲直撞,在末日毒圈的包围下层层递进,展开最后的生死决战。 游戏评论: 游戏内语音问题。大家都知道,开了语音之后,游戏音就会失真,严重的,比如我,就基本是全损音质。 没有效果音或者很小很小,要把音量开到接近最大,——还是不明显。 这意味这什么?脚步声,枪声都听不见了。说白了小聋瞎。我之前以为是我用的蓝牙耳机有问题,结果后来发现有线耳机也会这样。 只要不是云玩家,我相信大家都知道听不见枪声脚步声是种什么样的游戏体验了吧。 网络问题。明明显示的是80-100ms,为什么开门延时这么高?我TM开正门,门不鸟我,我都***进屋了,门自己开了,吓得我扫完一梭子子弹好嘛??? 我作为吃鸡手游老玩家,从你游开服就玩了,但游戏体验是越来越差,越来越差。每次更新这么大,为什么不优化华为?你说修改极致帧率影响游戏平衡? 可我修改个配置文件就能开HDR+极致帧率,这说明不是我手机不行对吧? 安装说明: 下载压缩包,解压,得到APK文件和Android文件夹,安装APK文件,然后把Android文件夹复制到SD卡的根目录。 游戏特色: 1、靡全球的吃鸡游戏由大股东着手移植到手机端,其表现无疑是非常的优秀和惊艳; 2、极大地还原了端游的地图和玩法,射击手感也使人感觉非常舒服,加入的机器人也满足了人头控的虚荣心; 3、游戏的娱乐玩法给人体验很棒,尤其是在忙里偷闲时悄悄体验吃鸡乐趣,特别适合学生党和上班族 4、必须要有自己惯用的键位才能驾驭得了pe上的射击游戏,而刺激战场开放性键位调整真是极大地满足了玩家的奇葩手感。 游戏评测: ... 查看更多>
2、BETA PUBG MOBILE图片欣赏:





通过上面的BETA PUBG MOBILE测试服是一款多人射击类游戏,将原版的绝地求生1比1完全复刻进入到游戏中来,在游戏中玩家们可以以4人小队或者是单人来进行游戏,让你和其余99名玩家们一起空投进入无人岛来进行战斗,在游戏中玩家们可以来拾取更多的装备来参与战斗,和其他的玩家们驾驶载具来横冲直撞,在末日毒圈的包围下层层递进,展开最后的生死决战。 游戏评论: 游戏内语音问题。大家都知道,开了语音之后,游戏音就会失真,严重的,比如我,就基本是全损音质。 没有效果音或者很小很小,要把音量开到接近最大,——还是不明显。 这意味这什么?脚步声,枪声都听不见了。说白了小聋瞎。我之前以为是我用的蓝牙耳机有问题,结果后来发现有线耳机也会这样。 只要不是云玩家,我相信大家都知道听不见枪声脚步声是种什么样的游戏体验了吧。 网络问题。明明显示的是80-100ms,为什么开门延时这么高?我TM开正门,门不鸟我,我都***进屋了,门自己开了,吓得我扫完一梭子子弹好嘛??? 我作为吃鸡手游老玩家,从你游开服就玩了,但游戏体验是越来越差,越来越差。每次更新这么大,为什么不优化华为?你说修改极致帧率影响游戏平衡? 可我修改个配置文件就能开HDR+极致帧率,这说明不是我手机不行对吧? 安装说明: 下载压缩包,解压,得到APK文件和Android文件夹,安装APK文件,然后把Android文件夹复制到SD卡的根目录。 游戏特色: 1、靡全球的吃鸡游戏由大股东着手移植到手机端,其表现无疑是非常的优秀和惊艳; 2、极大地还原了端游的地图和玩法,射击手感也使人感觉非常舒服,加入的机器人也满足了人头控的虚荣心; 3、游戏的娱乐玩法给人体验很棒,尤其是在忙里偷闲时悄悄体验吃鸡乐趣,特别适合学生党和上班族 4、必须要有自己惯用的键位才能驾驭得了pe上的射击游戏,而刺激战场开放性键位调整真是极大地满足了玩家的奇葩手感。 游戏评测: ... 查看更多>和图片,可能大家对BETA PUBG MOBILE有大致的了解了,不过这么游戏要怎么样才能抢先体验到呢?不用担心,目前九游客户端已经开通了测试提醒了,通过在九游APP中搜索“BETA PUBG MOBILE”,点击右边的【订阅】或者是【开测提醒】,订阅游戏就不会错过最先的下载机会了咯!
下载九游APP订阅BETA PUBG MOBILE>>>>>>
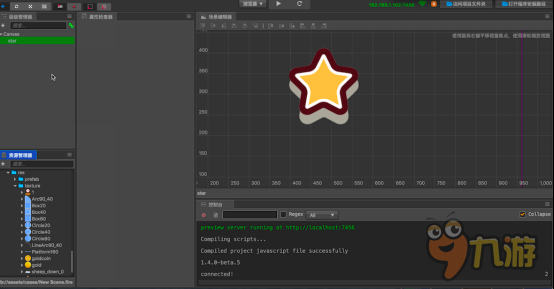
功能预告:Creator 1.5物理引擎集成
很多人问,Creator里面怎么做碰撞检测?标准答案是用1.2版开始提供的Collider碰撞组件。
但这终究只是碰撞检测,如果想要做复杂的物理效果,就需要等下个版本1.5里面集成的物理引擎了。
在Creator 1.5里面,我们将会把Box2D集成到编辑器里,大家今后可以方便快捷的拖拖拽拽、进行各种物理属性编辑啦!


而对于每帧回调里不得不编码的部分,我们在大部分物理组件的API里保留了Box2D原API风格,方便本已熟悉Box2D的朋友上手。
更方便的是,之前Cocos2d-x + Box2D开发中,经常需要关注从物理世界到Cocos2d世界的坐标转换。而Cocos Creator的物理集成则能够实现自动转换,大家只需关注熟悉的像素坐标即可。
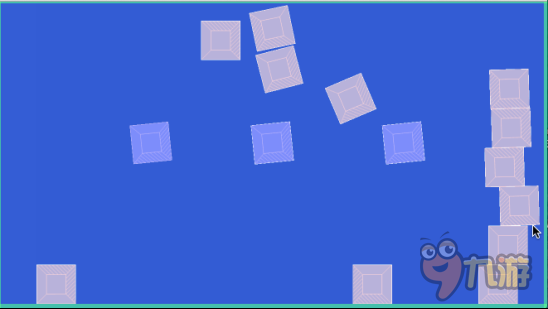
比如,通过设置对RigidBody的力,我们可以模拟一个不同的重力系统。

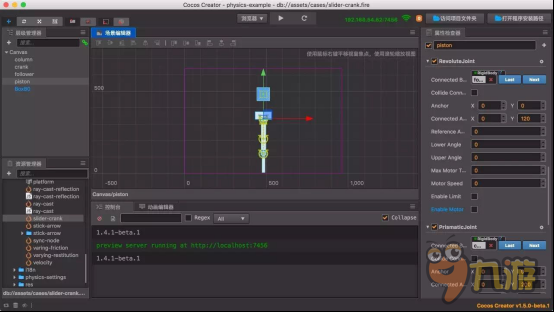
v1.5 版本的物理系统也添加了很多组件供使用。
支持Joint 类型 :
- Disance Joint
- Motor Joint
- Prismatic Joint
- Revolute Joint
- Rope Joint
- Weld Joint
- Wheel Joint
支持Collider 类型 :
- Polygon Collider
- Chain Collider
- Box Collider
- Circle Collider
支持RigidBody 类型 :
- Static
- Dymanic
- Kinematic
- Animated
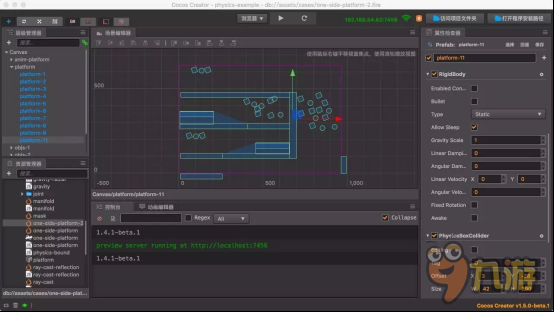
Polygon Collider和Chain Collider都支持在编辑器中根据Sprite组件提供的图片自动识别轮廓、并创建顶点,这样能够极大地提高开发效率。如果Polygon Collider的顶点连接成凹边形,它还会自动分割顶点为多个凸边形。

额外支持的Animated类型是为了通过动画控制RigidBody而设定。

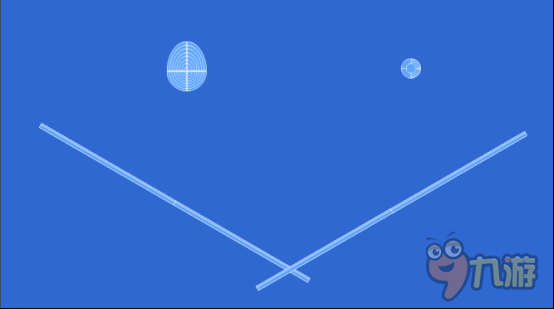
1 获取碰撞点

2 通过回调设置是否启用contact,可以很容易做到One-Side-Platform

同时物理系统也支持了raycast快速查找物体

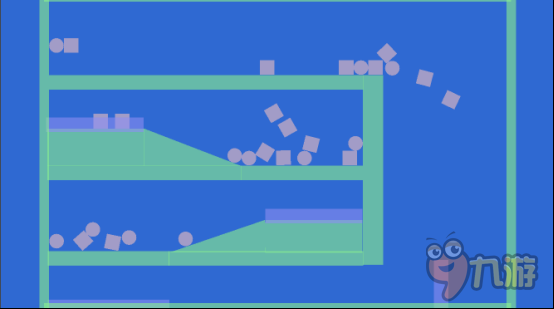
最后再放两个Demo


功能预告就先放送到这儿啦,别急,Cocos Creator v1.5还在研发当中。对于v1.5 版本,你们是否有更多的期待或者是宝贵的建议呢,欢迎留言共同探讨!
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
新年新版,新锋淬砺:Cocos Creator v1.4发布
春暖花开之际,酝酿许久的Cocos Creator v1.4 正式发布。这次,我们拿出了史上最长的改动列表:实例化性能提升80%以上,动画、UI再增强,众所期待的插件商店、热更新表现优化......相信满载功能的Cocos Creator v1.4 会为你的2017注入全新动力。

Cocos Creator v1.4 主要更新亮点包括:
性能大幅提升,原生平台提升80%以上、H5平台提升超过50%
支持Spine和DragonBones最新版本,支持网格动画,让动画栩栩如生
UI 文字显示增强,支持批量渲染
插件商店上线,新插件开发工作流程公布
热更新问题修复,接口增强
增加原生音频软解码方案,提高兼容性
支持VS Code 调试网页版游戏
Cocos Creator v1.4下载地址:
除了已经确定会随 1.4 版本发布的功能外,其他社区期待度很高的功能也在这个周期内进行了前期开发,比如物理引擎就确定能够在 1.5 版本和大家见面。未来一段时间我们的工作重点仍然是提升引擎性能和编辑器稳定性,更多的功能扩展将转移到插件系统中实现,并通过插件商店和大家见面。
下面我们将详细介绍 Cocos Creator v1.4 版本的重大改动。
性能大幅提升,原生平台提升80%以上、H5平台提升超过50%
节点实例化是游戏开发中必不可少的程序操作,即使使用了如节点池之类循环使用节点的方法,实例化的效率也关系到加载和初始化场景时的等待时间。
在 1.4 中我们针对实例化操作进行了两方面的优化:预编译 CCClass 构造函数,加快创建 Class 的速度;拷贝对象时不再进行属性判断。在原生平台上达到了 80% 以上的性能提升,在其他平台提升也超过了 50%,详见下图。

除了运行时能够享受到的巨大性能提升之外,此次优化也大幅提升了编辑器中打开复杂场景时的速度。
另外针对 Web 平台,我们也合并了 Cocos2d-x 3.14 版本中的重要优化,包括:
减少 visit 的调用栈深度
减少 onEnter/onExit/cleanup 的调用栈深度
降低 ActionManager/Scheduler/EventManager 的内存使用
降低 Color 内存使用
优化 RenderCmd 和 SGNode 构造性能
减少 updateProjectionUniform 调用
优化 Vertex 数据计算性能
支持Spine和DragonBones最新版本、网格动画,让动画栩栩如生
骨骼动画中使用网格渲染(Mesh)来提升表现力已经越来越常见了,因此从推出 Spine 骨骼动画支持开始,社区内要求支持网格渲染的呼声就一浪高过一浪。1.4版本的引擎中一次性的升级了 Spine 和 DragonBones 两大骨骼动画格式的运行时库,在 WebGL 渲染模式和原生平台上都可以完美显示网格渲染了。

要注意的是由于 Spine 和 DragonBones 的运行库都升级到了最新版本,所以在生产动画数据的时候也需要最新版本的 Spine 和 DragonBones 软件才能正常使用。另外 Canvas 渲染模式是不支持网格的,只能在 WebGL 和原生平台使用。
UI 文字显示增强,支持批量渲染
UI 方面最大的进步在于位图字体现在可以参与批量渲染了!批量渲染的原则和 Sprite 相同,也就是共享同一张贴图的所有 Label 和 Sprite,只要他们中间没有插入使用其他贴图的渲染内容,就可以在一个渲染批次中完成。
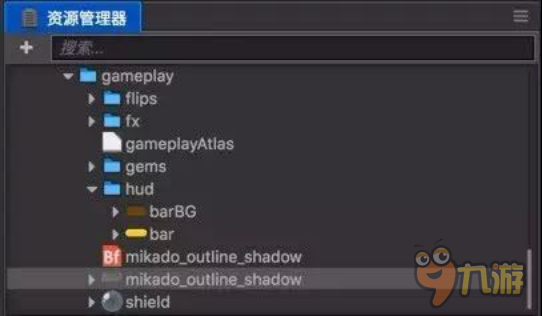
现在用一个 draw call 画出整个背包界面也不是梦想了,只要如下图所示,把位图字体和对应的贴图,和其他 UI 用的贴图打包成一个图集,然后在 WebGL 和原生环境下就会自动进行批量渲染。

上图中我们用了编辑器自带的自动图集功能,将同一个文件夹下的 Sprite 贴图和位图字体贴图进行了打包,这种情况下要构建项目后才能看到批量渲染的效果。
除此之外 UI 方面的增强还包括:
新增艺术数字资源(LabelAtlas),直接拖拽到 Label 组件里的 font 属性就可以使用
大幅提高了 EditBox 的稳定性,修复了多个平台上的各种问题
RichText 增加描边功能,使用 标签
Widget 支持指定对齐对象
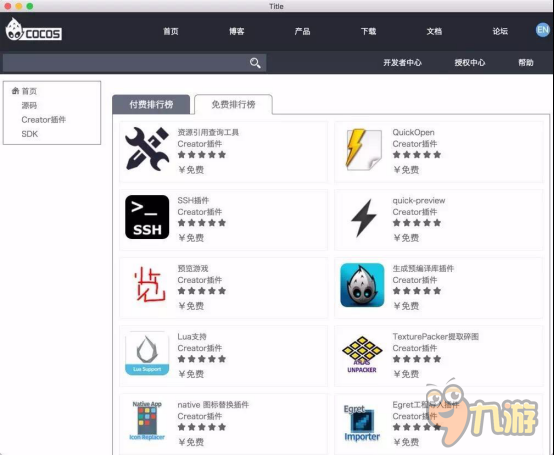
插件商店上线,新插件开发工作流程公布
插件商店正式上线了,目前可以在商店里看到由 Creator 开发团队业余时间开发的十几个编辑器插件,使用 Cocos 开发者帐号登录编辑器后即可进行自动化的下载安装。

尽管 Creator 早就开放了插件系统,但相关的接口和文档仍然一直在完善过程中。随着 1.4 版本插件商店正式上线,我们也新增了两个重要的插件系统工作流程:
可以在插件中包括运行时的组件和资源,这些组件和资源在加载插件后就会自动载入项目数据库,方便用户在多个项目之间共享控件和资源。
插件中可以调用引擎接口来访问场景中的节点、组件和其他运行时脚本
这两个全新的工作流程将使得插件更容易对场景和资源进行自动化的管理,增强插件系统在普通游戏项目中的实用性。插件商店上线后也欢迎开发者们提交自己的插件,通过这个平台和社区一起共享知识和资源。
在后续版本中我们会持续对插件系统的接口进行增强和完善。
热更新问题修复,接口增强
1.4 版本中我们开始对热更新进行整改,这个阶段主要修复 bug 和完善热更新接口的原生绑定,以方便开发者自己定制热更新行为,具体的改动包括:
(重要)彻底隔离临时更新文件夹和本地缓存文件夹,避免前者失败时污染后者,在确认新版本更新完成时才会将临时更新文件夹合并到本地缓存文件夹中(不会删除旧的本地缓存文件)
(重要)绑定 Downloader file task 接口(不支持 data task)
(重要)压缩文件的解压逻辑前置到 fileSuccess 之前,保障解压成功才算是文件正确更新
用 manifest 中的 size 字段来收集文件大小数据,更快获得准确的字节级进度
修复 Android 断点续传支持和一些特殊情况下的更新 bug
支持 manifest 间比较的 API:setVersionCompareHandle
支持下载文件后的校验回调:setVerifyCallback
支持设置更新时最大文件并发数 setMaxConcurrentTask
保障 tempManifest 的正确保存,使得进度信息可以正确存储
延迟文件请求到文件夹创建逻辑之后,确保路径正常
读取 App Package 内部 manifest 时强制清空 search path,避免读取到缓存 manifest
后续我们还会结合编辑器进一步改善热更新工作流程,包括提供插件自动生成 manifest 文件,以及支持通过编辑器定义资源包,进行多份 manifest 的可选择更新等等,敬请期待。
增加原生音频软解码方案,提高兼容性
由于音频解码程序和部分安卓芯片不兼容,为了解决在部分安卓系统上播放音频时出现的崩溃问题,我们新增了两个软件解码的第三方库,分别对应 mp3 和 ogg 格式,使用软件解码也同时会提升播放以上格式音频时的效率。
支持VS Code 调试网页版游戏
VS Code 是 Creator 的首选编程开发工具,但之前的版本中调试游戏程序时只能使用 Chrome 内置的 DevTools 工具,调试时不能对源码进行即时的修改,另外浏览器调试也容易占用过多资源造成卡顿。
在 1.4 版本中我们增加了 VS Code 的调试工作流程,通过菜单一键配置调试参数,并且改善了编译脚本后的 sourcemap 生成逻辑,减少错误。现在可以通过 VS Code 对网页版游戏进行完整的调试工作流程了!
Cocos Creator v1.4下载地址:
完 整 改 动 列 表
接口改动
编辑器
[AutoAtlas] 现在自动合图里每张图片资源的 uuid 会保持不变
[AutoAtlas] 优化合图,支持剔除当前文件夹没有被引用的图片选项
[Assets] 保存场景、动画、prefab 资源时会自动将这些资源备份到项目工程的 temp/BackupAssets 目录中,并可通过资源管理器中右键菜单恢复到备份的版本
[Assets] 修复超时带来的构建时 asset-db:query-assets 报错
[Assets] 渲染层 AssetDB 模块增加接口 createOrSave,会在资源路径不存在的情况下创建资源,否则更新保存资源。
[Assets] 修复了按住 shift 多选资源时编辑器显示报错的问题
[Assets] 修复了启动包括外部修改过脚本的项目时,不会触发自动编译的问题
[Scene] 优化场景面板的任务执行机制,避免多个任务同时执行带来的冲突和数据丢失的可能。
[Scene] 修复了从控件库中拖控件到场景编辑器后 gizmo 无法响应拖拽的问题
[Preview] 为 Web 平台预览界面添加逐帧运行按钮
[Preview] 修复了启动预览后,编辑器内切换场景,无法再切换预览的场景的问题
[Preview] 修复了中文注释和 log 在 Chrome 上调试时会显示成乱码的问题
[Preview] 修复了场景重新编译后,预览时场景名出错的问题
[Prefab] 修复 Revert Prefab 时,Button 的 clickEvent 的 target 会变成 missing 状态 的问题
[Prefab] 修复了复制 Prefab 中的节点时,两个节点会关联同一份资源中的索引问题
[Prefab] 重命名 Prefab 资源后,实例化后的节点名现在也会跟着改变
[Prefab] 用户嵌套 Prefab 时会弹出警告,提示只有最上层的 prefab 会被保存,另外选中 Prefab 中的任何节点时,在属性检查器头部会显示所属 prefab 的名称
[Prefab] 修复不自动刷新的 Prefab 在运行时触发资源加载的问题
[Preferences] 增加了默认不对导入资源进行图片剪裁的选项
[Preferences] 偏好设置的常规面板中加入新创建的 Prefab 是否自动同步的选项
[Preference] 选择外部脚本编辑器的菜单增加「移除」按钮
[Preference] 修复自定义C++引擎路径下没有模拟器文件夹时,无法重新选择内置引擎的问题
[ProjectSetting] 修复了项目设置数据无法保存的问题
[ProjectSetting] 项目设置里添加 Canvas 默认分辨率和自适应 policy 设置
[ProjectSetting] 增加按照项目设置模拟器分辨率的选项
[ProjectSetting] 修复了项目设置中 预览运行 面板无法显示的问题,修复了引擎模块设置无法正确保存的问题
[Properties] 优化 slider 控件的步长设置, type 是 integer 的时候设置 precision = 0
[Properties] 修复点击组件标题栏右边的功能按钮(齿轮)时也会折叠属性的问题。
[Properties] 属性检查器增加 cc.Rect 类型控件支持
[Simulator] 模拟器菜单添加选项设置是否显示 FPS
[Sourcemap] 修复使用 Chrome 调试脚本时 sourcemap 源码内容错误的问题
[CodeEditor] 修复内置代码编辑器中按 Ctrl+Z,主窗口也会接收撤销事件的问题
[Console] 编译失败时,显示包括报错列的更详细的报错信息
[Editor] 在使用的自定义引擎版本和当前编辑器不兼容时,增加弹窗提示
[Editor] 更新控件库图标
[Editor] 修复从场景中删除某组件后,从项目中删除对应脚本仍然会报错的问题
[Editor] 修复了图片路径中包含中文时,可能会导致导入失败的问题
[Editor] 修复 UMD 脚本导入为插件后在编辑器中加载会报错的问题
[Editor] 修复在偏好设置内设置 「步进数值」无效的问题
[Editor] 关闭编辑器架构内核对部分 GPU 的黑名单列表,修复版本升级带来的更多显卡不兼容编辑器 WebGL 渲染的问题
[Editor] 修复了在编辑器中通过代码创建一个扩展名为 txt 的资源会报错的问题
[Editor] 修复了切换布局后,属性检查器会不停快速切换,以及切换布局前的选择不会清空的问题
[Editor] 为资源引用丢失报错增加详细的引用位置信息
[Editor] 场景中组件脚本丢失时,现在会提供详细的脚本引用位置信息
[Editor] 修复编译过程较长时容易出现 worker timed out 的问题
[Editor] 修复了导入为插件的脚本文件路径不支持空格的问题
[Editor] 为 coffeescript 资源增加了 sourcemap,解决新建脚本时报错的问题
[Editor] 修复了登录信息过期后不能及时提示重新登录的问题
引擎
[Engine] 对 instantiate 性能进行优化,除了提高运行时创建节点的效率外,也提高了编辑器里场景打开的速度
[Engine] 优化场景加载时的反序列化操作
[Engine] 合并 cocos2d-x v3.14 web 版优化,包括:
减少 visit 的调用栈深度
减少 onEnter/onExit/cleanup 的调用栈深度
降低 ActionManager/Scheduler/EventManager 的内存使用
降低 Color 内存使用
优化 RenderCmd 和 SGNode 构造性能
减少 updateProjectionUniform 调用
优化 Vertex 数据计算性能
[Engine] 修复大量热更新问题,包括:
(重要)彻底隔离临时更新文件夹和本地缓存文件夹,避免前者失败时污染后者,在确认新版本更新完成时才会将临时更新文件夹合并到本地缓存文件夹中(不会删除旧的本地缓存文件)
(重要)绑定 Downloader file task 接口(不支持 data task)
(重要)压缩文件的解压逻辑前置到 fileSuccess 之前,保障解压成功才算是文件正确更新
用 manifest 中的 size 字段来收集文件大小数据,更快获得准确的字节级进度
修复 Android 断点续传支持和一些特殊情况下的更新 bug
支持 manifest 间比较的 API:setVersionCompareHandle
支持下载文件后的校验回调:setVerifyCallback
支持设置更新时最大文件并发数 setMaxConcurrentTask
保障 tempManifest 的正确保存,使得进度信息可以正确存储
延迟文件请求到文件夹创建逻辑之后,确保路径正常
读取 App Package 内部 manifest 时强制清空 search path,避免读取到缓存 manifest
[Engine] 允许 cc.loader.getRes 和 releaseRes 传入类型参数
[Engine] 重命名 cc.loader.loadResAll 为 loadResDir,明确传入参数是一个文件夹的 url,增加 releaseResDir 接口用于释放整个文件夹的资源
[Engine] 现在位图字体文件也可以被场景预加载
[Engine] 修复 loadRes 一个 prefab 后若资源还没拉取到,在下一个引擎 update 中 getRes 会得到错误的 prefab 的问题
[Engine] 修复了 cc.loader.load 请求失败时没有回调的问题
[Engine] 修复了加载 Prefab 时会出现反复加载同一个 JSON 资源的问题
[Engine] cc.Loader._cache 里使用资源的 url 索引资源,对于非 raw asset,url 在 AssetLibrary 中找不到的情况下,使用 uuid 作为索引
[Engine] 修复场景资源自动释放时,BitmapFont 对应的字体文件不会被释放的问题
[Engine] 修复模拟器会加载非原生插件脚本的问题
[Engine] 修复了 iOS 平台上 AudioDecoder 编译报错问题
[Engine] 修复了切换场景后,SystemEvent 无法重新注册,导致事件失效的问题
[Engine] 修复了小米 note 等机型上使用 x5 内核浏览器还会出现闪屏的问题
[Engine] 分离引擎内的日志和报错信息到外部文件中,打包 release 时不包括日志和报错信息字符内容,需要手动前往报错提示的 url 查找信息。
[Engine] 修复开启 Canvas 脏矩形渲染优化时,图像周围可能出现的黑边问题
[Engine] 通过从 release 版本剥离报错日志信息,和减少编辑器专用的代码,减少了约 80k 的引擎核心包体积
[Engine] 更新构建 Mac 桌面应用时使用的 glfw 第三方库,修复 Canvas 组件同时勾选 Fit Height 和 Fit Width 时在 Mac 平台的显示问题
[Engine] 修复 EVENT_GAME_INITED 事件触发时,引擎仍未初始化完成,导致调用 cc.loader.loadRes 失败的问题
[Engine] 修复 JSB 环境下 XMLHttpRequest 没有正确返回错误到 JS 回调,仅提示在原生层的问题
[Engine] 修复 cc.instantiate 时会引入 t1 之类的全局变量问题
[Engine] 修复 Action 对象在新内存模型中没有被引用,导致动作对象在垃圾回收时可能被误删的问题
[Engine] 在原生平台使用新的软件音频解码库,解决在部分芯片上解码 mp3 和 ogg 音频时崩溃的问题
[Engine] 修复 sprite 旋转到特定角度时,如果约束框超出 viewport 范围,会整个被自动剔除的问题
[Engine] 修复魅族系统浏览器无法开启 WebGL 模式的问题
[Engine] 修复嵌套 Mask 时使用 inverted 反向遮罩会出现显示错误的问题
[Engine] 修复了可能将加载的 mp4 视频文件按照音频解析导致的错误问题
[Engine] 修复了销毁带有 Missing Script 组件节点时的报错问题
[Engine] 修复了 cc.Color 设为红色时渲染不正确的问题
[Engine] 修复了 Prefab 可能出现加载失败的问题
[Engine] 修复了以 dom 模式加载音频时回调错误导致加载中断的问题
[Engine] color.fromHEX 接口支持只传入 rgb 数据
[Audio] 修复了在 iOS 平台设置声音音量时可能会导致音频不受控制的问题
[Audio] 修复了音频资源加载时的可能会出现请求数量增加的问题
[Loader] 修复部分情况 raw assets 没有被正确设置类型的问题,对于带参数的 url,资源 id 应该是原始的 url,不应该对字符串进行修改
[Loader] 修复 cc.loader._getReferenceKey 接口获取结果错误导致无法正常自动释放资源,也无法正常设置资源不可释放的问题
[Loader] 修复 LoadingItem.dependKeys 可能出现重复内容的问题
[JSB] 修复部分转换函数可能被传入空指针导致崩溃的问题
组件
[Label] 支持位图字体和其他 Sprite 一起进行批量渲染,只需要把 bmfont 使用的贴图和其他 Sprite 用的贴图放在同一个自动图集配置路径下就可以生效
[Label] 增加了新的字体资源类型 LabelAtlas(艺术数字),和原来 cocos2d-x 引擎的 LabelAtlas 配置方法相同
[DragonBones] 添加了 mesh 显示的支持
[Spine] 升级 Spine 的 JS 运行时到 3.x 版本,支持 Mesh 显示
[Spine] 升级 C++ 引擎中的 Spine runtime 到 3.5.35,和 JS 版引擎保持一致
[Widget] 增加了 target 属性,可以指定一个非直接父级节点(可以是父节点的父节点)
[Widget] 添加 updateAlignment 接口,用于手动刷新对齐
[Widget] 修复所在节点缩放为 0 时,width 会变成无穷大的错误
[TiledMap] 修复重新打开场景时,地图中保存节点的顺序可能会错掉的问题
[ParticleSystem] 修复了当粒子进行多次加载的时候,会出现当需要获取粒子时资源已经被清除了的警告
[ParticleSystem] 修复了粒子组件,加载后不会自动加载粒子资源的.png文件的问题
[Toggle] 修复 Toggle 组件在调用 check 和 uncheck 函数时未发送 Component.EventHandler 的回调
[Graphics] 修复 native 上画曲线的时候有可能导致崩溃的问题
[Mask] 新增 Image_Stencil 模式,可以设置一个 SpriteFrame 来对子节点进行遮挡或剔除
[Animation] 修复了拖拽修改关键帧位置时鼠标锁死的问题
[Animation] 修复了动画编辑器选择 clip 的 select 下拉菜单出现位置错误
[Animation] 修复退出 Animation 编辑时会弹出两次确认框的问题
[Animation] 修复了修改动画资源后保存失败的问题
[Animation] 修复了父节点和子节点上都有动画组件和 clip 时,子节点无法正确显示 clip 选择下拉菜单的问题
[Animation] 修复了双击节点之间的蓝色连线时会报错并导致后续点击事件失效的问题
[RichText] 修复富文本使用自定义字体时,原生平台显示效果不正确的问题
[RichText] 增加描边支持,通过标签 另外,outline 标签也支持 click 事件
[Label] 修复当排版模式设置为 SHRINK 时,用代码切换场景会导致卡死无法切换的问题
[Label] 修复了 BMFont 在启用场景延迟加载的时候报错的问题
[Label] 修复原生平台上 BMFont 在某些情况下导致不同的 Label 使用同样纹理的问题
[Label] 修复了系统字体 和 TTF 在 opacity 属性修改的时候会重新生成贴图的问题,提高性能
[Label] 修复了系统字体使用动态加载的方式去设置 ttf,会导致字体大小变化的问题
[EditBox] 修复了 landscape 模式下面输入的文字无法显示的问题
[EditBox] 修复初始字符在网页端无法显示的问题
[Spine] 修复了 Spine 数据验证失败时场景不能打开的问题
[Spine] 修复了使用 SGSkeleton.getBoundingBox 方法时出错的问题
[Spine] 修复升级 Spine runtime 后事件机制无法正常工作的问题
[Spine] 修复 Spine 组件在更换 skeletonData 属性之后注册的事件监听器会丢失的问题
[Spine] 修复了 setStartListener 只能监听到 track 0 的事件
[Spine] 修复了动画播放完成后不能保持最后一帧状态的问题
[Spine] 修复了 SkeletonBatch 可能访问非法内存导致崩溃的问题
[Spine] 新增 findAnimation 接口
[DragonBones] 修复动画第二次播放时 blendMode 出错的问题
[DragonBones] 修复 DragonBones 组件修改 armatureName 属性后之前添加的事件监听器丢失的问题
[DragonBones] 修复包含龙骨节点的场景勾选自动释放资源之后,重新进入场景龙骨渲染会显示黑块
[DragonBones] 修复组件的 Time Scale 属性在 native 不生效的问题
[DragonBones] 修复 dragonBones.CCSlot 的逻辑错误导致龙骨中的序列帧动画显示错误问题
[VideoPlayer] 修复原生平台播放在线视频时可能出现卡死的问题
[ScrollView] 修复当ScrollBar的 size 和 scrollview 不相等时,ScrollBar 的表现错误问题
[PageView] 修复 PageView 当拖到最后一页时,如果继续拖拽超过偏移值会滚动到第一页的问题
[Component] 修复 cc.Class 里属性的 default 直接设为构造函数时,编辑器下会提示全局变量被修改的问题
[Component] CCClass 子类方法和父类属性重名时现在会正确提示报错
其他
[Doc] 改善了文档导航,加入可折叠的左侧导航栏,加入手册文章搜索,加入编辑器扩展需要的一部分 API 文档
[Doc] 添加大量插件开发工作流程文档
[Store] 添加插件商店,可以从主菜单的 插件/插件商店 进入,需要登录 Cocos 开发者帐号才能使用
[AnySDK] 增加内置 AnySDK 客户端
[Extension] 添加 Editor.Scene.callSceneScript 接口,用于在插件中调用组件脚本和访问场景节点
[Extension] 插件中可以声明一个 runtime-scripts 文件夹,其中的资源和脚本内容可以被项目访问到
[Extension] 插件里的场景脚本现在可以通过 window.require 来加载模块,并可以正确使用 this 来调用场景脚本里的成员方法
[Debug] 新增使用 VS Code 调试网页版游戏的工作流程,需要在 VS Code 里安装 Debugger for Chrome 插件并执行 Creator 主菜单里的 VSCode 工作流->添加 Chrome Debug 配置
[Builder] 构建 windows 平台时增加指定 Visual Studio 版本的选项
[Builder] 修复构建出的 Android Studio 项目 icon 与其他平台不一致的问题
[Builder] 修复了使用命令行构建时,当前运行环境在项目中时会报错的问题
[Builder] 修复了构建原生工程时可能使用错误的 python 版本的问题
[Builder] 构建 iOS 和 Android 平台选择了 AnySDK 时,可以在构建面板里直接输入 AnySDK 相关参数配置
[Builder] 添加 --compile 命令行参数,支持使用命令行编译原生工程
[Builder] 修复了使用 binary 模板构建出的 android 工程可能编译失败的问题
[Builder] 构建 web 平台时,加入渲染模式的选择
[Builder] 构建 release 时,编译 js 到 jsc 的时候现在会输出log 到 native log 文件
[Builder] 现在在构建流程会显示更详细的日志信息
[Builder] Web 平台发布时增加了内联 SpriteFrame 和强制合并初始场景资源 JSON 的选项,能够降低网络请求数
[Builder] 修复 Xcode 中设置发布模式为 release 时编译报错的问题
[Builder] 修复构建发布面板勾选 APP ABI ,在运行时未生效的问题
[Builder] 修复编译过程中关闭构建窗口然后重新打开时的报错
Cocos Creator v1.4下载地址:
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
Cocos Creator益智佳作出炉 高智商技术宅必玩
就要过年了,各位兄弟姐妹是否已经按耐不住思乡的情绪,好比度日如年?
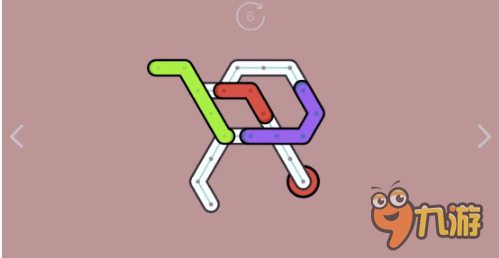
今天,Cocos君要为大家推荐一款Cocos游戏《Line ChooChoo》。游戏主角“小红条”找不到回家的路了。你愿意帮助它吗?

这款游戏采取Cocos Creator开发。作者花了半个月,利用下班后的休息时间鼓捣出了《Line ChooChoo》。由于作者本人对益智游戏情有独钟,所以这款游戏也采用烧脑模式,不让玩家动动脑筋就誓不罢休。

游戏体验极为流畅,一块钱绝对物超所值!
这是款适合高智商人群玩的烧脑之作。游戏没有新手引导,需要玩家自己去细细摸索。聪明的你,看到动图,是否就已经猜出一二了?

没错,游戏规则非常简单:玩家只要滑动屏幕,牵引小红条,回到它的家,即红色圆点处。回家的路不仅曲曲折折,更遍布障碍。绿色、蓝色、黄色条张牙舞爪,试图阻止小红条归乡。

面对这些不合作的家伙,玩家本可以采取暴力手段,各个击破,直捣黄龙。但是鉴于这是个温和的益智游戏,所以我们只能老老实实,采取和平措施,想方设法把杂色小条移动到空白处,利用空间的位移原理帮助小红条找到回家的路。
另外,玩家移动条子时候,只能在钝角的渠道里穿行,一旦碰到锐角就走不通哦。游戏一共45个关卡,第20大关之后,才是真正考验逻辑的时候。
Cocos君自上个礼拜就在打第34关,现在还百思不得其解(泪)。

一块钱!只需要一块钱!你就可以体验零广告、超流畅、让人欲罢不能的休闲益智佳作《Line ChooChoo》!
苹果用户请在苹果商店搜索《Line ChooChoo》下载哦;
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
ROX Mayhem BETA好玩吗?ROX Mayhem BETA游戏介绍
导读:期待已久的热门手游ROX Mayhem BETA火爆来袭啦!这款手机游戏吸引了大批游戏玩家的的关注,有很多玩家都在问九游小编ROX Mayhem BETA好玩吗?想知道这款手游怎么样?今天小编就来说一下ROX Mayhem BETA游戏介绍,带各位玩家详细了解一下这款手机游戏的所有玩法特点系统分析介绍,你就会知道ROX Mayhem BETA究竟怎么样,好不好玩了!
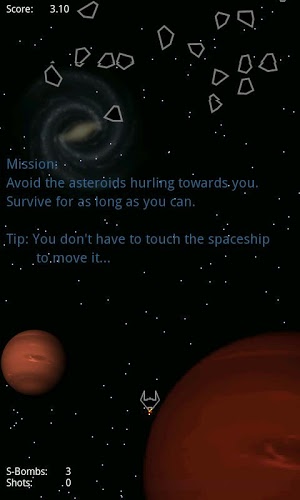
ROX Mayhem, a fast-paced retro space arcade survival game. ROX Mayhem, a fast-paced space arcade game. While flying through the unexplored deep space you are surprised by an asteroid field. Collect power-ups, shoot the asteroids and stay alive for as long as you can Retro space survival mayhem... Tested on: Nexus One, Desire, Legend 【基本信息】 作者:Google Play提供 更新时间:2013-05-18 版本:1.0 系统:Android 2.1.x以上 语言:英文





看了上边的ROX Mayhem BETA游戏介绍,各位玩家是否都了解了这款手游全部玩法特点系统分析介绍,知道ROX Mayhem BETA怎么样,好不好玩呢!
Kaburin Creator beta同类推荐
相关专题
最新专题
- 领军打仗的游戏有哪些
- 拯救狗狗手游有哪些
- 好玩的双人联网游戏有哪些
- 可以两个人组队的游戏有哪些
- 双人联机玩的手游有哪些
- 两人用一个手机玩的游戏有哪些
- 好玩的手机游戏策略有哪些
- 受欢迎的经典怀旧游戏大全
- 盘点q版单机游戏大全
- 好玩的单机三国游戏下载
- 手游副本游戏排行榜
- 关于动漫的游戏有哪些
- 打怪升级的单机游戏排行榜
- 平常玩的游戏有什么
- 卡车手游游戏推荐有哪些
- 不用流量和wifi的游戏有哪些2023
- 2个人一起玩的游戏有哪些2023
- 手机推荐好游戏有哪些
- 红警手游单机版大全2023
- 手游能交易装备卖钱的有哪些
- 网络手游排行榜前十名有哪些
- 哪个听音乐的游戏好玩
- 武侠类的游戏有哪些
- 盘点真正的单机手游大全
- 值得氪金的游戏有哪些
- 守城的单机游戏有哪些
- 情侣之间适合玩的游戏有哪些
- 2023好玩的养成游戏大全
- 不氪金又好玩的手游有哪些
- 中文配音的大型单机游戏有哪些2023
游戏排行
即将上线










最新游戏
最新资讯












































 粤公网安备44010602000283号
粤公网安备44010602000283号
