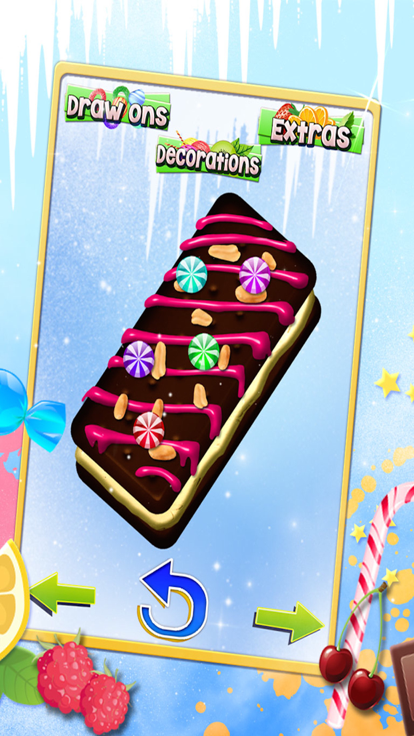
Carte d'Or Dessert Creator游戏介绍
Carte d'Or Dessert Creator简介
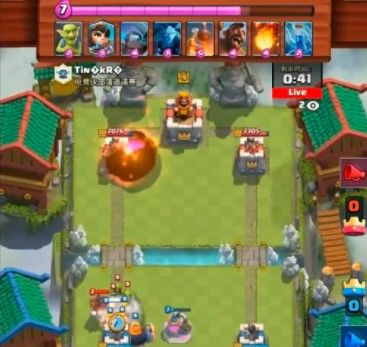
Carte d'Or Dessert Creator游戏截图






大家都在看-热门推荐
Dessert Maker Mania好玩吗 Dessert Maker Mania玩法简介
期待已久的手游Dessert Maker Mania即将登陆九游,这款手机游戏吸引了大批玩家的关注,想下载这款游戏,有很多粉丝都在问九游小编Dessert Maker Mania好玩吗?Dessert Maker Mania值不值得玩?现在就为大家来简单分析下,看看这款游戏的玩法特点和游戏剧情介绍 。
Dessert Maker Mania快速预约/下载地址(需优先下载九游APP):
》》》》》#Dessert Maker Mania#《《《《《




1、Dessert Maker Mania简要评析:
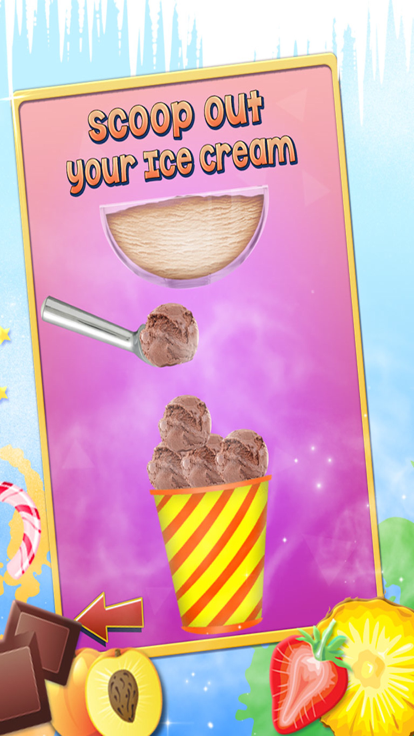
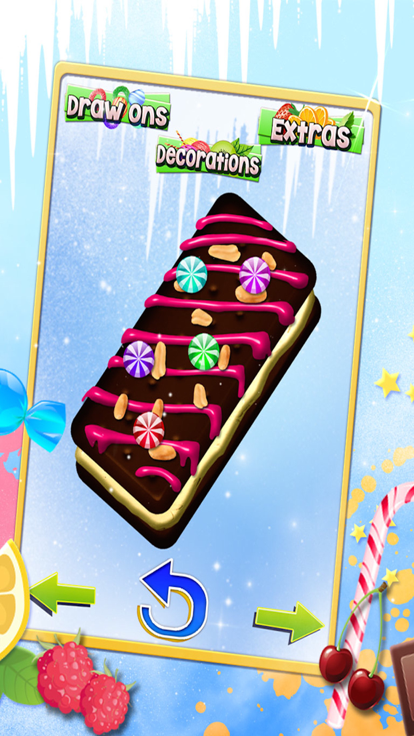
从头开始制作冰淇淋三明治,冰淇淋蛋筒或圣代!
当我们说从头开始时,我们是从头开始!您将倒入糖和冰并选择口味。这东西什么都有!现在试试!
-冰淇淋甜筒
-冰淇淋三明治
/>-冰淇淋圣代
-冰棒
所有iPad和iPhone设备
2、Dessert Maker Mania图片欣赏:




通过上面的游戏介绍和图片,可能大家对Dessert Maker Mania有大致的了解了,不过这么游戏要怎么样才能抢先体验到呢?不用担心,目前九游客户端已经开通了测试提醒了,通过在九游APP中搜索“Dessert Maker Mania”,点击右边的【订阅】或者是【开测提醒】,订阅游戏就不会错过最先的下载机会了咯!
 全球好游抢先下
全球好游抢先下 福利礼包免费领
福利礼包免费领 官方直播陪你玩
官方直播陪你玩
Dessert Maker Mania什么时候出 公测上线时间预告
期待已久的手游Dessert Maker Mania即将登陆九游,这款手机游戏吸引了大批玩家的关注,想下载这款游戏,有很多粉丝都在问九游小编Dessert Maker Mania好玩吗?Dessert Maker Mania值不值得玩?现在就为大家来简单分析下,看看这款游戏的玩法特点和游戏剧情介绍 。
Dessert Maker Mania快速预约/下载地址(需优先下载九游APP):
》》》》》#Dessert Maker Mania#《《《《《




1、Dessert Maker Mania简要评析:
从头开始制作冰淇淋三明治,冰淇淋蛋筒或圣代!
当我们说从头开始时,我们是从头开始!您将倒入糖和冰并选择口味。这东西什么都有!现在试试!
-冰淇淋甜筒
-冰淇淋三明治
/>-冰淇淋圣代
-冰棒
所有iPad和iPhone设备
2、Dessert Maker Mania图片欣赏:




通过上面的游戏介绍和图片,可能大家对Dessert Maker Mania有大致的了解了,不过这么游戏要怎么样才能抢先体验到呢?不用担心,目前九游客户端已经开通了测试提醒了,通过在九游APP中搜索“Dessert Maker Mania”,点击右边的【订阅】或者是【开测提醒】,订阅游戏就不会错过最先的下载机会了咯!
 全球好游抢先下
全球好游抢先下 福利礼包免费领
福利礼包免费领 官方直播陪你玩
官方直播陪你玩
D版好玩吗 D版玩法简介
期待已久的手游D版即将登陆九游,这款手机游戏吸引了大批玩家的关注,想下载这款游戏,有很多粉丝都在问九游小编D版好玩吗?D版值不值得玩?现在就为大家来简单分析下,看看这款游戏的玩法特点和游戏剧情介绍 。
D版快速预约/下载地址(需优先下载九游APP):
》》》》》#D版#《《《《《





1、D版简要评析:
1.03D 是一款非常经典的魔幻传奇类手游,超高的游戏爆率,跨服征战一触即发,各种装备都能靠打,武器装备都能自由回收,还能赚取更多的金币,享受全新的挑战时刻,超高爆率的装备爆出,你也能神装加身。
2、D版图片欣赏:





通过上面的游戏介绍和图片,可能大家对D版有大致的了解了,不过这么游戏要怎么样才能抢先体验到呢?不用担心,目前九游客户端已经开通了测试提醒了,通过在九游APP中搜索“D版”,点击右边的【订阅】或者是【开测提醒】,订阅游戏就不会错过最先的下载机会了咯!
 全球好游抢先下
全球好游抢先下 福利礼包免费领
福利礼包免费领 官方直播陪你玩
官方直播陪你玩
星球大战绝地幸存者有d加密吗-d加密介绍
星球大战绝地幸存者是EA发行的一款第三人称冒险游戏,以星球大战作为游戏的背景世界,玩家将体验到独特的光剑冒险之旅,游戏PC版发售采用的是Denuvo加密也就是俗称的d加密。

星球大战绝地幸存者有d加密吗
答:有
1、游戏PC版本发售采用的是Denuvo加密技术,也就是俗称的d加密。
2、本作的可执行文件超过300MB,这和大多数使用D加密的游戏是类似的。
3、游戏的发行商为EA,其发售的作品基本上使用的都是D加密技术,同时本作还需要联网。
4、D加密受到玩家的不喜,因为很多采用了D加密的游戏都会遭遇一些游戏卡顿的问题。
Dessert Food Cooking Mania什么时候出 公测上线时间预告
期待已久的手游Dessert Food Cooking Mania即将登陆九游,这款手机游戏吸引了大批玩家的关注,想下载这款游戏,有很多粉丝都在问九游小编Dessert Food Cooking Mania好玩吗?Dessert Food Cooking Mania值不值得玩?现在就为大家来简单分析下,看看这款游戏的玩法特点和游戏剧情介绍 。
Dessert Food Cooking Mania快速预约/下载地址(需优先下载九游APP):
》》》》》#Dessert Food Cooking Mania#《《《《《




1、Dessert Food Cooking Mania简要评析:
是时候煮美味的甜点了。你喜欢烤的食物吗?你喜欢糖果吗?孩子们,为什么你还在等着玩甜点食物烹饪游戏。
甜点是聚会的最佳食物。在这个厨房烹饪狂热制作美味的蛋糕,甜蛋糕,美味的煎饼和健康的苹果派。烤美味的甜点,成为厨师甜点厨师!走进厨房,鞭打自己的美味甜点!只需按照说明制作甜点并添加所需的成分即可。
你想在这个甜品制作游戏中制作的甜品是
蛋糕
2.煎饼
3.蛋糕
4.苹果派
5.甜甜圈
巧克力蛋糕
======< br/> 特点
=========< br class = "bbcode-段落-br"/>
* 6种不同的甜点烹饪
* 最佳甜点食品制造商甜点爱好者
* 有机将是一个小厨师
* 为孩子以及女孩和成人烹饪游戏!
* 大量逼真的烹饪工具,例如刀,烤箱,冰柜,搅拌机等。
* 许多不同的装饰工具,例如洒水器,水果,糖果和更多!
* 把你的甜品拍下来,发给你的朋友,给他们一个惊喜!
不要等待!只要下载这个疯狂的甜点食品制造商,玩得开心!
2、Dessert Food Cooking Mania图片欣赏:




通过上面的游戏介绍和图片,可能大家对Dessert Food Cooking Mania有大致的了解了,不过这么游戏要怎么样才能抢先体验到呢?不用担心,目前九游客户端已经开通了测试提醒了,通过在九游APP中搜索“Dessert Food Cooking Mania”,点击右边的【订阅】或者是【开测提醒】,订阅游戏就不会错过最先的下载机会了咯!
 全球好游抢先下
全球好游抢先下 福利礼包免费领
福利礼包免费领 官方直播陪你玩
官方直播陪你玩
Dessert Food Cooking Mania好玩吗 Dessert Food Cooking Mania玩法简介
期待已久的手游Dessert Food Cooking Mania即将登陆九游,这款手机游戏吸引了大批玩家的关注,想下载这款游戏,有很多粉丝都在问九游小编Dessert Food Cooking Mania好玩吗?Dessert Food Cooking Mania值不值得玩?现在就为大家来简单分析下,看看这款游戏的玩法特点和游戏剧情介绍 。
Dessert Food Cooking Mania快速预约/下载地址(需优先下载九游APP):
》》》》》#Dessert Food Cooking Mania#《《《《《




1、Dessert Food Cooking Mania简要评析:
是时候煮美味的甜点了。你喜欢烤的食物吗?你喜欢糖果吗?孩子们,为什么你还在等着玩甜点食物烹饪游戏。
甜点是聚会的最佳食物。在这个厨房烹饪狂热制作美味的蛋糕,甜蛋糕,美味的煎饼和健康的苹果派。烤美味的甜点,成为厨师甜点厨师!走进厨房,鞭打自己的美味甜点!只需按照说明制作甜点并添加所需的成分即可。
你想在这个甜品制作游戏中制作的甜品是
蛋糕
2.煎饼
3.蛋糕
4.苹果派
5.甜甜圈
巧克力蛋糕
======< br/> 特点
=========< br class = "bbcode-段落-br"/>
* 6种不同的甜点烹饪
* 最佳甜点食品制造商甜点爱好者
* 有机将是一个小厨师
* 为孩子以及女孩和成人烹饪游戏!
* 大量逼真的烹饪工具,例如刀,烤箱,冰柜,搅拌机等。
* 许多不同的装饰工具,例如洒水器,水果,糖果和更多!
* 把你的甜品拍下来,发给你的朋友,给他们一个惊喜!
不要等待!只要下载这个疯狂的甜点食品制造商,玩得开心!
2、Dessert Food Cooking Mania图片欣赏:




通过上面的游戏介绍和图片,可能大家对Dessert Food Cooking Mania有大致的了解了,不过这么游戏要怎么样才能抢先体验到呢?不用担心,目前九游客户端已经开通了测试提醒了,通过在九游APP中搜索“Dessert Food Cooking Mania”,点击右边的【订阅】或者是【开测提醒】,订阅游戏就不会错过最先的下载机会了咯!
 全球好游抢先下
全球好游抢先下 福利礼包免费领
福利礼包免费领 官方直播陪你玩
官方直播陪你玩
《刺客信条》creator mode什么意思 story
《刺客信条》story creator mode什么意思?具体的含义介绍小编已经为大家准备好了。那么接下来,就跟随九游的小编一起继续往下看,感兴趣的小伙伴一定不要错过哦!

story creator mode什么意思:
故事创作者模式
这是游戏中的一个模式的名称,大家可以去尝试一下
D是漂移好玩吗 D是漂移玩法简介
期待已久的手游D是漂移即将登陆九游,这款手机游戏吸引了大批玩家的关注,有很多粉丝都在问九游小编D是漂移好玩吗?D是漂移值不值得玩?现在就为大家来简单分析下,看看这款游戏的玩法特点和游戏剧情介绍。
1、D是漂移简要评析:
D是漂移一款非常不错的趣味赛车类游戏,游戏中玩家能体验到竞速赛车游戏世界的完美乐趣!本次就为大家带来最新的D是漂移游戏资源,帮助你更加舒服的体验到游戏本身的无限乐趣,喜欢的玩家赶紧下载体验吧!
2、D是漂移图片欣赏:

通过上面的游戏介绍和图片,可能大家对D是漂移有大致的了解了,不过这么游戏要怎么样才能抢先体验到呢?不用担心,目前九游客户端已经开通了测试提醒了,通过在九游APP中搜索“D是漂移”,点击右边的【订阅】或者是【开测提醒】,订阅游戏就不会错过最先的下载机会了咯!
下载九游APP订阅D是漂移>>>>>>
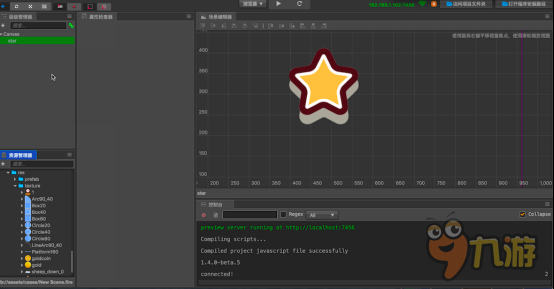
功能预告:Creator 1.5物理引擎集成
很多人问,Creator里面怎么做碰撞检测?标准答案是用1.2版开始提供的Collider碰撞组件。
但这终究只是碰撞检测,如果想要做复杂的物理效果,就需要等下个版本1.5里面集成的物理引擎了。
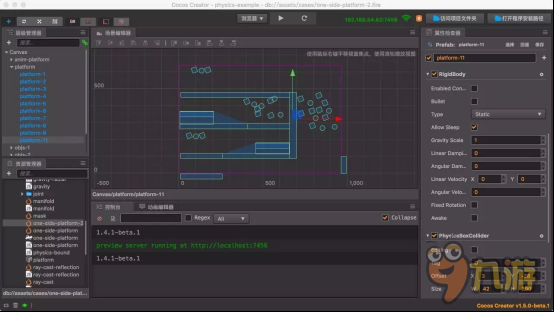
在Creator 1.5里面,我们将会把Box2D集成到编辑器里,大家今后可以方便快捷的拖拖拽拽、进行各种物理属性编辑啦!


而对于每帧回调里不得不编码的部分,我们在大部分物理组件的API里保留了Box2D原API风格,方便本已熟悉Box2D的朋友上手。
更方便的是,之前Cocos2d-x + Box2D开发中,经常需要关注从物理世界到Cocos2d世界的坐标转换。而Cocos Creator的物理集成则能够实现自动转换,大家只需关注熟悉的像素坐标即可。
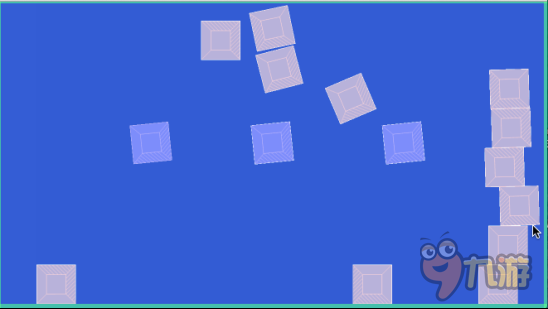
比如,通过设置对RigidBody的力,我们可以模拟一个不同的重力系统。

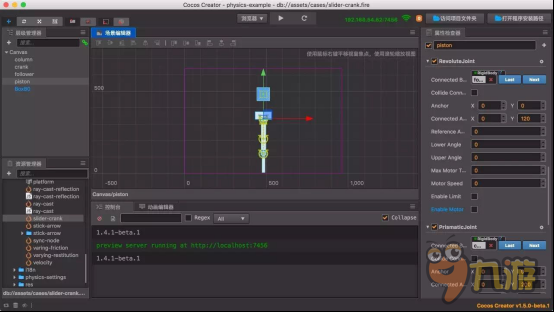
v1.5 版本的物理系统也添加了很多组件供使用。
支持Joint 类型 :
- Disance Joint
- Motor Joint
- Prismatic Joint
- Revolute Joint
- Rope Joint
- Weld Joint
- Wheel Joint
支持Collider 类型 :
- Polygon Collider
- Chain Collider
- Box Collider
- Circle Collider
支持RigidBody 类型 :
- Static
- Dymanic
- Kinematic
- Animated
Polygon Collider和Chain Collider都支持在编辑器中根据Sprite组件提供的图片自动识别轮廓、并创建顶点,这样能够极大地提高开发效率。如果Polygon Collider的顶点连接成凹边形,它还会自动分割顶点为多个凸边形。

额外支持的Animated类型是为了通过动画控制RigidBody而设定。

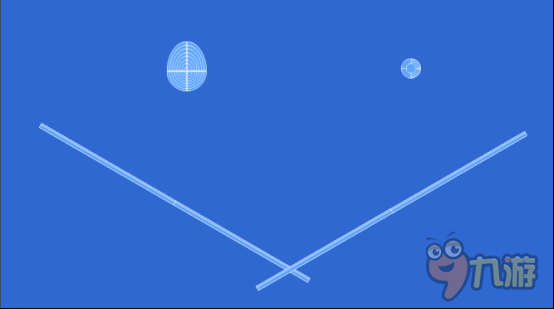
1 获取碰撞点

2 通过回调设置是否启用contact,可以很容易做到One-Side-Platform

同时物理系统也支持了raycast快速查找物体

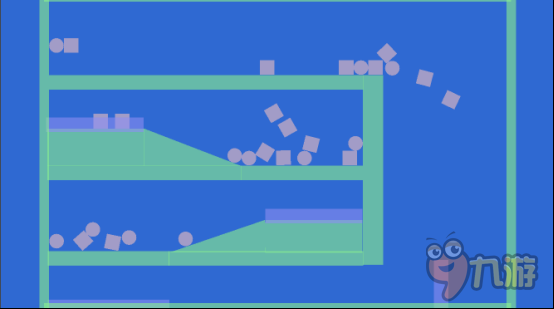
最后再放两个Demo


功能预告就先放送到这儿啦,别急,Cocos Creator v1.5还在研发当中。对于v1.5 版本,你们是否有更多的期待或者是宝贵的建议呢,欢迎留言共同探讨!
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
新年新版,新锋淬砺:Cocos Creator v1.4发布
春暖花开之际,酝酿许久的Cocos Creator v1.4 正式发布。这次,我们拿出了史上最长的改动列表:实例化性能提升80%以上,动画、UI再增强,众所期待的插件商店、热更新表现优化......相信满载功能的Cocos Creator v1.4 会为你的2017注入全新动力。

Cocos Creator v1.4 主要更新亮点包括:
性能大幅提升,原生平台提升80%以上、H5平台提升超过50%
支持Spine和DragonBones最新版本,支持网格动画,让动画栩栩如生
UI 文字显示增强,支持批量渲染
插件商店上线,新插件开发工作流程公布
热更新问题修复,接口增强
增加原生音频软解码方案,提高兼容性
支持VS Code 调试网页版游戏
Cocos Creator v1.4下载地址:
除了已经确定会随 1.4 版本发布的功能外,其他社区期待度很高的功能也在这个周期内进行了前期开发,比如物理引擎就确定能够在 1.5 版本和大家见面。未来一段时间我们的工作重点仍然是提升引擎性能和编辑器稳定性,更多的功能扩展将转移到插件系统中实现,并通过插件商店和大家见面。
下面我们将详细介绍 Cocos Creator v1.4 版本的重大改动。
性能大幅提升,原生平台提升80%以上、H5平台提升超过50%
节点实例化是游戏开发中必不可少的程序操作,即使使用了如节点池之类循环使用节点的方法,实例化的效率也关系到加载和初始化场景时的等待时间。
在 1.4 中我们针对实例化操作进行了两方面的优化:预编译 CCClass 构造函数,加快创建 Class 的速度;拷贝对象时不再进行属性判断。在原生平台上达到了 80% 以上的性能提升,在其他平台提升也超过了 50%,详见下图。

除了运行时能够享受到的巨大性能提升之外,此次优化也大幅提升了编辑器中打开复杂场景时的速度。
另外针对 Web 平台,我们也合并了 Cocos2d-x 3.14 版本中的重要优化,包括:
减少 visit 的调用栈深度
减少 onEnter/onExit/cleanup 的调用栈深度
降低 ActionManager/Scheduler/EventManager 的内存使用
降低 Color 内存使用
优化 RenderCmd 和 SGNode 构造性能
减少 updateProjectionUniform 调用
优化 Vertex 数据计算性能
支持Spine和DragonBones最新版本、网格动画,让动画栩栩如生
骨骼动画中使用网格渲染(Mesh)来提升表现力已经越来越常见了,因此从推出 Spine 骨骼动画支持开始,社区内要求支持网格渲染的呼声就一浪高过一浪。1.4版本的引擎中一次性的升级了 Spine 和 DragonBones 两大骨骼动画格式的运行时库,在 WebGL 渲染模式和原生平台上都可以完美显示网格渲染了。

要注意的是由于 Spine 和 DragonBones 的运行库都升级到了最新版本,所以在生产动画数据的时候也需要最新版本的 Spine 和 DragonBones 软件才能正常使用。另外 Canvas 渲染模式是不支持网格的,只能在 WebGL 和原生平台使用。
UI 文字显示增强,支持批量渲染
UI 方面最大的进步在于位图字体现在可以参与批量渲染了!批量渲染的原则和 Sprite 相同,也就是共享同一张贴图的所有 Label 和 Sprite,只要他们中间没有插入使用其他贴图的渲染内容,就可以在一个渲染批次中完成。
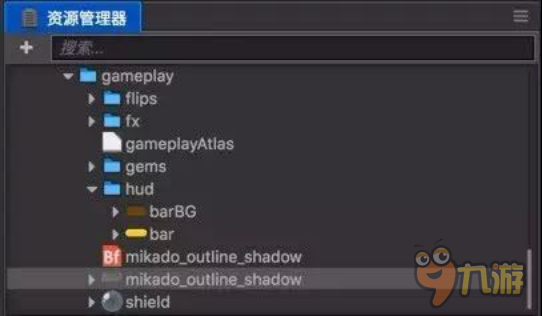
现在用一个 draw call 画出整个背包界面也不是梦想了,只要如下图所示,把位图字体和对应的贴图,和其他 UI 用的贴图打包成一个图集,然后在 WebGL 和原生环境下就会自动进行批量渲染。

上图中我们用了编辑器自带的自动图集功能,将同一个文件夹下的 Sprite 贴图和位图字体贴图进行了打包,这种情况下要构建项目后才能看到批量渲染的效果。
除此之外 UI 方面的增强还包括:
新增艺术数字资源(LabelAtlas),直接拖拽到 Label 组件里的 font 属性就可以使用
大幅提高了 EditBox 的稳定性,修复了多个平台上的各种问题
RichText 增加描边功能,使用 标签
Widget 支持指定对齐对象
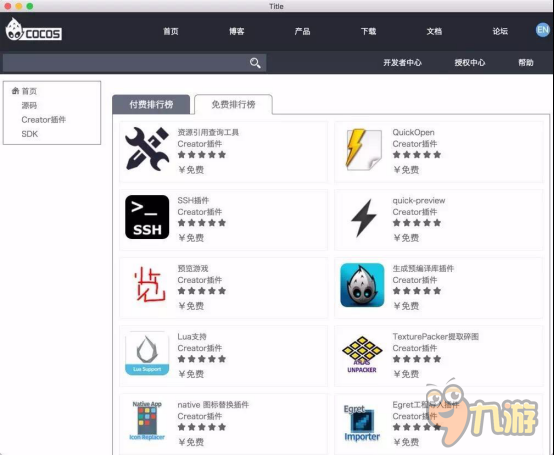
插件商店上线,新插件开发工作流程公布
插件商店正式上线了,目前可以在商店里看到由 Creator 开发团队业余时间开发的十几个编辑器插件,使用 Cocos 开发者帐号登录编辑器后即可进行自动化的下载安装。

尽管 Creator 早就开放了插件系统,但相关的接口和文档仍然一直在完善过程中。随着 1.4 版本插件商店正式上线,我们也新增了两个重要的插件系统工作流程:
可以在插件中包括运行时的组件和资源,这些组件和资源在加载插件后就会自动载入项目数据库,方便用户在多个项目之间共享控件和资源。
插件中可以调用引擎接口来访问场景中的节点、组件和其他运行时脚本
这两个全新的工作流程将使得插件更容易对场景和资源进行自动化的管理,增强插件系统在普通游戏项目中的实用性。插件商店上线后也欢迎开发者们提交自己的插件,通过这个平台和社区一起共享知识和资源。
在后续版本中我们会持续对插件系统的接口进行增强和完善。
热更新问题修复,接口增强
1.4 版本中我们开始对热更新进行整改,这个阶段主要修复 bug 和完善热更新接口的原生绑定,以方便开发者自己定制热更新行为,具体的改动包括:
(重要)彻底隔离临时更新文件夹和本地缓存文件夹,避免前者失败时污染后者,在确认新版本更新完成时才会将临时更新文件夹合并到本地缓存文件夹中(不会删除旧的本地缓存文件)
(重要)绑定 Downloader file task 接口(不支持 data task)
(重要)压缩文件的解压逻辑前置到 fileSuccess 之前,保障解压成功才算是文件正确更新
用 manifest 中的 size 字段来收集文件大小数据,更快获得准确的字节级进度
修复 Android 断点续传支持和一些特殊情况下的更新 bug
支持 manifest 间比较的 API:setVersionCompareHandle
支持下载文件后的校验回调:setVerifyCallback
支持设置更新时最大文件并发数 setMaxConcurrentTask
保障 tempManifest 的正确保存,使得进度信息可以正确存储
延迟文件请求到文件夹创建逻辑之后,确保路径正常
读取 App Package 内部 manifest 时强制清空 search path,避免读取到缓存 manifest
后续我们还会结合编辑器进一步改善热更新工作流程,包括提供插件自动生成 manifest 文件,以及支持通过编辑器定义资源包,进行多份 manifest 的可选择更新等等,敬请期待。
增加原生音频软解码方案,提高兼容性
由于音频解码程序和部分安卓芯片不兼容,为了解决在部分安卓系统上播放音频时出现的崩溃问题,我们新增了两个软件解码的第三方库,分别对应 mp3 和 ogg 格式,使用软件解码也同时会提升播放以上格式音频时的效率。
支持VS Code 调试网页版游戏
VS Code 是 Creator 的首选编程开发工具,但之前的版本中调试游戏程序时只能使用 Chrome 内置的 DevTools 工具,调试时不能对源码进行即时的修改,另外浏览器调试也容易占用过多资源造成卡顿。
在 1.4 版本中我们增加了 VS Code 的调试工作流程,通过菜单一键配置调试参数,并且改善了编译脚本后的 sourcemap 生成逻辑,减少错误。现在可以通过 VS Code 对网页版游戏进行完整的调试工作流程了!
Cocos Creator v1.4下载地址:
完 整 改 动 列 表
接口改动
编辑器
[AutoAtlas] 现在自动合图里每张图片资源的 uuid 会保持不变
[AutoAtlas] 优化合图,支持剔除当前文件夹没有被引用的图片选项
[Assets] 保存场景、动画、prefab 资源时会自动将这些资源备份到项目工程的 temp/BackupAssets 目录中,并可通过资源管理器中右键菜单恢复到备份的版本
[Assets] 修复超时带来的构建时 asset-db:query-assets 报错
[Assets] 渲染层 AssetDB 模块增加接口 createOrSave,会在资源路径不存在的情况下创建资源,否则更新保存资源。
[Assets] 修复了按住 shift 多选资源时编辑器显示报错的问题
[Assets] 修复了启动包括外部修改过脚本的项目时,不会触发自动编译的问题
[Scene] 优化场景面板的任务执行机制,避免多个任务同时执行带来的冲突和数据丢失的可能。
[Scene] 修复了从控件库中拖控件到场景编辑器后 gizmo 无法响应拖拽的问题
[Preview] 为 Web 平台预览界面添加逐帧运行按钮
[Preview] 修复了启动预览后,编辑器内切换场景,无法再切换预览的场景的问题
[Preview] 修复了中文注释和 log 在 Chrome 上调试时会显示成乱码的问题
[Preview] 修复了场景重新编译后,预览时场景名出错的问题
[Prefab] 修复 Revert Prefab 时,Button 的 clickEvent 的 target 会变成 missing 状态 的问题
[Prefab] 修复了复制 Prefab 中的节点时,两个节点会关联同一份资源中的索引问题
[Prefab] 重命名 Prefab 资源后,实例化后的节点名现在也会跟着改变
[Prefab] 用户嵌套 Prefab 时会弹出警告,提示只有最上层的 prefab 会被保存,另外选中 Prefab 中的任何节点时,在属性检查器头部会显示所属 prefab 的名称
[Prefab] 修复不自动刷新的 Prefab 在运行时触发资源加载的问题
[Preferences] 增加了默认不对导入资源进行图片剪裁的选项
[Preferences] 偏好设置的常规面板中加入新创建的 Prefab 是否自动同步的选项
[Preference] 选择外部脚本编辑器的菜单增加「移除」按钮
[Preference] 修复自定义C++引擎路径下没有模拟器文件夹时,无法重新选择内置引擎的问题
[ProjectSetting] 修复了项目设置数据无法保存的问题
[ProjectSetting] 项目设置里添加 Canvas 默认分辨率和自适应 policy 设置
[ProjectSetting] 增加按照项目设置模拟器分辨率的选项
[ProjectSetting] 修复了项目设置中 预览运行 面板无法显示的问题,修复了引擎模块设置无法正确保存的问题
[Properties] 优化 slider 控件的步长设置, type 是 integer 的时候设置 precision = 0
[Properties] 修复点击组件标题栏右边的功能按钮(齿轮)时也会折叠属性的问题。
[Properties] 属性检查器增加 cc.Rect 类型控件支持
[Simulator] 模拟器菜单添加选项设置是否显示 FPS
[Sourcemap] 修复使用 Chrome 调试脚本时 sourcemap 源码内容错误的问题
[CodeEditor] 修复内置代码编辑器中按 Ctrl+Z,主窗口也会接收撤销事件的问题
[Console] 编译失败时,显示包括报错列的更详细的报错信息
[Editor] 在使用的自定义引擎版本和当前编辑器不兼容时,增加弹窗提示
[Editor] 更新控件库图标
[Editor] 修复从场景中删除某组件后,从项目中删除对应脚本仍然会报错的问题
[Editor] 修复了图片路径中包含中文时,可能会导致导入失败的问题
[Editor] 修复 UMD 脚本导入为插件后在编辑器中加载会报错的问题
[Editor] 修复在偏好设置内设置 「步进数值」无效的问题
[Editor] 关闭编辑器架构内核对部分 GPU 的黑名单列表,修复版本升级带来的更多显卡不兼容编辑器 WebGL 渲染的问题
[Editor] 修复了在编辑器中通过代码创建一个扩展名为 txt 的资源会报错的问题
[Editor] 修复了切换布局后,属性检查器会不停快速切换,以及切换布局前的选择不会清空的问题
[Editor] 为资源引用丢失报错增加详细的引用位置信息
[Editor] 场景中组件脚本丢失时,现在会提供详细的脚本引用位置信息
[Editor] 修复编译过程较长时容易出现 worker timed out 的问题
[Editor] 修复了导入为插件的脚本文件路径不支持空格的问题
[Editor] 为 coffeescript 资源增加了 sourcemap,解决新建脚本时报错的问题
[Editor] 修复了登录信息过期后不能及时提示重新登录的问题
引擎
[Engine] 对 instantiate 性能进行优化,除了提高运行时创建节点的效率外,也提高了编辑器里场景打开的速度
[Engine] 优化场景加载时的反序列化操作
[Engine] 合并 cocos2d-x v3.14 web 版优化,包括:
减少 visit 的调用栈深度
减少 onEnter/onExit/cleanup 的调用栈深度
降低 ActionManager/Scheduler/EventManager 的内存使用
降低 Color 内存使用
优化 RenderCmd 和 SGNode 构造性能
减少 updateProjectionUniform 调用
优化 Vertex 数据计算性能
[Engine] 修复大量热更新问题,包括:
(重要)彻底隔离临时更新文件夹和本地缓存文件夹,避免前者失败时污染后者,在确认新版本更新完成时才会将临时更新文件夹合并到本地缓存文件夹中(不会删除旧的本地缓存文件)
(重要)绑定 Downloader file task 接口(不支持 data task)
(重要)压缩文件的解压逻辑前置到 fileSuccess 之前,保障解压成功才算是文件正确更新
用 manifest 中的 size 字段来收集文件大小数据,更快获得准确的字节级进度
修复 Android 断点续传支持和一些特殊情况下的更新 bug
支持 manifest 间比较的 API:setVersionCompareHandle
支持下载文件后的校验回调:setVerifyCallback
支持设置更新时最大文件并发数 setMaxConcurrentTask
保障 tempManifest 的正确保存,使得进度信息可以正确存储
延迟文件请求到文件夹创建逻辑之后,确保路径正常
读取 App Package 内部 manifest 时强制清空 search path,避免读取到缓存 manifest
[Engine] 允许 cc.loader.getRes 和 releaseRes 传入类型参数
[Engine] 重命名 cc.loader.loadResAll 为 loadResDir,明确传入参数是一个文件夹的 url,增加 releaseResDir 接口用于释放整个文件夹的资源
[Engine] 现在位图字体文件也可以被场景预加载
[Engine] 修复 loadRes 一个 prefab 后若资源还没拉取到,在下一个引擎 update 中 getRes 会得到错误的 prefab 的问题
[Engine] 修复了 cc.loader.load 请求失败时没有回调的问题
[Engine] 修复了加载 Prefab 时会出现反复加载同一个 JSON 资源的问题
[Engine] cc.Loader._cache 里使用资源的 url 索引资源,对于非 raw asset,url 在 AssetLibrary 中找不到的情况下,使用 uuid 作为索引
[Engine] 修复场景资源自动释放时,BitmapFont 对应的字体文件不会被释放的问题
[Engine] 修复模拟器会加载非原生插件脚本的问题
[Engine] 修复了 iOS 平台上 AudioDecoder 编译报错问题
[Engine] 修复了切换场景后,SystemEvent 无法重新注册,导致事件失效的问题
[Engine] 修复了小米 note 等机型上使用 x5 内核浏览器还会出现闪屏的问题
[Engine] 分离引擎内的日志和报错信息到外部文件中,打包 release 时不包括日志和报错信息字符内容,需要手动前往报错提示的 url 查找信息。
[Engine] 修复开启 Canvas 脏矩形渲染优化时,图像周围可能出现的黑边问题
[Engine] 通过从 release 版本剥离报错日志信息,和减少编辑器专用的代码,减少了约 80k 的引擎核心包体积
[Engine] 更新构建 Mac 桌面应用时使用的 glfw 第三方库,修复 Canvas 组件同时勾选 Fit Height 和 Fit Width 时在 Mac 平台的显示问题
[Engine] 修复 EVENT_GAME_INITED 事件触发时,引擎仍未初始化完成,导致调用 cc.loader.loadRes 失败的问题
[Engine] 修复 JSB 环境下 XMLHttpRequest 没有正确返回错误到 JS 回调,仅提示在原生层的问题
[Engine] 修复 cc.instantiate 时会引入 t1 之类的全局变量问题
[Engine] 修复 Action 对象在新内存模型中没有被引用,导致动作对象在垃圾回收时可能被误删的问题
[Engine] 在原生平台使用新的软件音频解码库,解决在部分芯片上解码 mp3 和 ogg 音频时崩溃的问题
[Engine] 修复 sprite 旋转到特定角度时,如果约束框超出 viewport 范围,会整个被自动剔除的问题
[Engine] 修复魅族系统浏览器无法开启 WebGL 模式的问题
[Engine] 修复嵌套 Mask 时使用 inverted 反向遮罩会出现显示错误的问题
[Engine] 修复了可能将加载的 mp4 视频文件按照音频解析导致的错误问题
[Engine] 修复了销毁带有 Missing Script 组件节点时的报错问题
[Engine] 修复了 cc.Color 设为红色时渲染不正确的问题
[Engine] 修复了 Prefab 可能出现加载失败的问题
[Engine] 修复了以 dom 模式加载音频时回调错误导致加载中断的问题
[Engine] color.fromHEX 接口支持只传入 rgb 数据
[Audio] 修复了在 iOS 平台设置声音音量时可能会导致音频不受控制的问题
[Audio] 修复了音频资源加载时的可能会出现请求数量增加的问题
[Loader] 修复部分情况 raw assets 没有被正确设置类型的问题,对于带参数的 url,资源 id 应该是原始的 url,不应该对字符串进行修改
[Loader] 修复 cc.loader._getReferenceKey 接口获取结果错误导致无法正常自动释放资源,也无法正常设置资源不可释放的问题
[Loader] 修复 LoadingItem.dependKeys 可能出现重复内容的问题
[JSB] 修复部分转换函数可能被传入空指针导致崩溃的问题
组件
[Label] 支持位图字体和其他 Sprite 一起进行批量渲染,只需要把 bmfont 使用的贴图和其他 Sprite 用的贴图放在同一个自动图集配置路径下就可以生效
[Label] 增加了新的字体资源类型 LabelAtlas(艺术数字),和原来 cocos2d-x 引擎的 LabelAtlas 配置方法相同
[DragonBones] 添加了 mesh 显示的支持
[Spine] 升级 Spine 的 JS 运行时到 3.x 版本,支持 Mesh 显示
[Spine] 升级 C++ 引擎中的 Spine runtime 到 3.5.35,和 JS 版引擎保持一致
[Widget] 增加了 target 属性,可以指定一个非直接父级节点(可以是父节点的父节点)
[Widget] 添加 updateAlignment 接口,用于手动刷新对齐
[Widget] 修复所在节点缩放为 0 时,width 会变成无穷大的错误
[TiledMap] 修复重新打开场景时,地图中保存节点的顺序可能会错掉的问题
[ParticleSystem] 修复了当粒子进行多次加载的时候,会出现当需要获取粒子时资源已经被清除了的警告
[ParticleSystem] 修复了粒子组件,加载后不会自动加载粒子资源的.png文件的问题
[Toggle] 修复 Toggle 组件在调用 check 和 uncheck 函数时未发送 Component.EventHandler 的回调
[Graphics] 修复 native 上画曲线的时候有可能导致崩溃的问题
[Mask] 新增 Image_Stencil 模式,可以设置一个 SpriteFrame 来对子节点进行遮挡或剔除
[Animation] 修复了拖拽修改关键帧位置时鼠标锁死的问题
[Animation] 修复了动画编辑器选择 clip 的 select 下拉菜单出现位置错误
[Animation] 修复退出 Animation 编辑时会弹出两次确认框的问题
[Animation] 修复了修改动画资源后保存失败的问题
[Animation] 修复了父节点和子节点上都有动画组件和 clip 时,子节点无法正确显示 clip 选择下拉菜单的问题
[Animation] 修复了双击节点之间的蓝色连线时会报错并导致后续点击事件失效的问题
[RichText] 修复富文本使用自定义字体时,原生平台显示效果不正确的问题
[RichText] 增加描边支持,通过标签 另外,outline 标签也支持 click 事件
[Label] 修复当排版模式设置为 SHRINK 时,用代码切换场景会导致卡死无法切换的问题
[Label] 修复了 BMFont 在启用场景延迟加载的时候报错的问题
[Label] 修复原生平台上 BMFont 在某些情况下导致不同的 Label 使用同样纹理的问题
[Label] 修复了系统字体 和 TTF 在 opacity 属性修改的时候会重新生成贴图的问题,提高性能
[Label] 修复了系统字体使用动态加载的方式去设置 ttf,会导致字体大小变化的问题
[EditBox] 修复了 landscape 模式下面输入的文字无法显示的问题
[EditBox] 修复初始字符在网页端无法显示的问题
[Spine] 修复了 Spine 数据验证失败时场景不能打开的问题
[Spine] 修复了使用 SGSkeleton.getBoundingBox 方法时出错的问题
[Spine] 修复升级 Spine runtime 后事件机制无法正常工作的问题
[Spine] 修复 Spine 组件在更换 skeletonData 属性之后注册的事件监听器会丢失的问题
[Spine] 修复了 setStartListener 只能监听到 track 0 的事件
[Spine] 修复了动画播放完成后不能保持最后一帧状态的问题
[Spine] 修复了 SkeletonBatch 可能访问非法内存导致崩溃的问题
[Spine] 新增 findAnimation 接口
[DragonBones] 修复动画第二次播放时 blendMode 出错的问题
[DragonBones] 修复 DragonBones 组件修改 armatureName 属性后之前添加的事件监听器丢失的问题
[DragonBones] 修复包含龙骨节点的场景勾选自动释放资源之后,重新进入场景龙骨渲染会显示黑块
[DragonBones] 修复组件的 Time Scale 属性在 native 不生效的问题
[DragonBones] 修复 dragonBones.CCSlot 的逻辑错误导致龙骨中的序列帧动画显示错误问题
[VideoPlayer] 修复原生平台播放在线视频时可能出现卡死的问题
[ScrollView] 修复当ScrollBar的 size 和 scrollview 不相等时,ScrollBar 的表现错误问题
[PageView] 修复 PageView 当拖到最后一页时,如果继续拖拽超过偏移值会滚动到第一页的问题
[Component] 修复 cc.Class 里属性的 default 直接设为构造函数时,编辑器下会提示全局变量被修改的问题
[Component] CCClass 子类方法和父类属性重名时现在会正确提示报错
其他
[Doc] 改善了文档导航,加入可折叠的左侧导航栏,加入手册文章搜索,加入编辑器扩展需要的一部分 API 文档
[Doc] 添加大量插件开发工作流程文档
[Store] 添加插件商店,可以从主菜单的 插件/插件商店 进入,需要登录 Cocos 开发者帐号才能使用
[AnySDK] 增加内置 AnySDK 客户端
[Extension] 添加 Editor.Scene.callSceneScript 接口,用于在插件中调用组件脚本和访问场景节点
[Extension] 插件中可以声明一个 runtime-scripts 文件夹,其中的资源和脚本内容可以被项目访问到
[Extension] 插件里的场景脚本现在可以通过 window.require 来加载模块,并可以正确使用 this 来调用场景脚本里的成员方法
[Debug] 新增使用 VS Code 调试网页版游戏的工作流程,需要在 VS Code 里安装 Debugger for Chrome 插件并执行 Creator 主菜单里的 VSCode 工作流->添加 Chrome Debug 配置
[Builder] 构建 windows 平台时增加指定 Visual Studio 版本的选项
[Builder] 修复构建出的 Android Studio 项目 icon 与其他平台不一致的问题
[Builder] 修复了使用命令行构建时,当前运行环境在项目中时会报错的问题
[Builder] 修复了构建原生工程时可能使用错误的 python 版本的问题
[Builder] 构建 iOS 和 Android 平台选择了 AnySDK 时,可以在构建面板里直接输入 AnySDK 相关参数配置
[Builder] 添加 --compile 命令行参数,支持使用命令行编译原生工程
[Builder] 修复了使用 binary 模板构建出的 android 工程可能编译失败的问题
[Builder] 构建 web 平台时,加入渲染模式的选择
[Builder] 构建 release 时,编译 js 到 jsc 的时候现在会输出log 到 native log 文件
[Builder] 现在在构建流程会显示更详细的日志信息
[Builder] Web 平台发布时增加了内联 SpriteFrame 和强制合并初始场景资源 JSON 的选项,能够降低网络请求数
[Builder] 修复 Xcode 中设置发布模式为 release 时编译报错的问题
[Builder] 修复构建发布面板勾选 APP ABI ,在运行时未生效的问题
[Builder] 修复编译过程中关闭构建窗口然后重新打开时的报错
Cocos Creator v1.4下载地址:
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
Carte d'Or Dessert Creator同类推荐
相关专题
最新专题
- 好玩的漫威题材的游戏有哪些
- 单机手游排行榜2023前十名分享
- 人气较高的精灵手游下载推荐
- 免费的多人生存游戏下载
- 有趣的儿童数学加减法游戏下载
- 两个人做的游戏都有些什么
- 流行的解谜游戏大全
- 2025十大必玩联机手机游戏盘点
- 龙珠有什么游戏值得下载
- 领军打仗的游戏有哪些
- 可以两个人组队的游戏有哪些
- 双人联机玩的手游有哪些
- 两人用一个手机玩的游戏有哪些
- 好玩的手机游戏策略有哪些
- 受欢迎的经典怀旧游戏大全
- 盘点q版单机游戏大全
- 好玩的单机三国游戏下载
- 手游副本游戏排行榜
- 关于动漫的游戏有哪些
- 打怪升级的单机游戏排行榜
- 平常玩的游戏有什么
- 2个人一起玩的游戏有哪些2023
- 手机推荐好游戏有哪些
- 红警手游单机版大全2023
- 手游能交易装备卖钱的有哪些
- 网络手游排行榜前十名有哪些
- 哪个听音乐的游戏好玩
- 武侠类的游戏有哪些
- 盘点真正的单机手游大全
- 值得氪金的游戏有哪些
游戏排行

即将上线







最新游戏
最新资讯











































 粤公网安备44010602000283号
粤公网安备44010602000283号
