PC Creator游戏介绍
PC Creator游戏截图



大家都在看-热门推荐
pc游戏加速器分享 pc网游加速器下载分享
大型网游有较强刺激性及互动性,尤其是mmo类型,支持众多玩家共同联机,组合团队完成副本,还支持pvp。人们对pc游戏加速器推荐这样的话题非常注重,大型网游在线人数较多,经常会出现服务器连接不稳定,突然间闪退的情况,使用加速应用能根据当前所在的地理位置,快速到达最近的服务器及加速节点,让网络更通畅,躲避各种障碍,分享实用性极高性价比较高的加速工具。

【biubiu加速器】最新版下载
》》》》》#biubiu加速器#《《《《《
体验pc端游戏时专业的加速工具肯定必不可少,尤其是多人联机,比如绝地求生,英雄联盟等,团队作战时,可能因为某位玩家网络连接问题,而影响整个团队的走向及结局。如果总是比别人慢半拍体验射击游戏时无法精准反应,轻松送人头,也会导致无法快速出招,在对局中失去优势。

Biubiu将这些问题轻松解决,为了能够让所有用户及玩家感受到诚意,为新用户推出24小时会员。觉得福利无法满足个人需求,用户都可通过兑换口令【biubiu不卡顿】获取三天会员。正在寻找性价比极高整体性能极强的加速工具,赶快点击链接薅羊毛,白嫖会员吧。目前此加速工具在技术这方面做了全面创新,原班人马团队加入超多黑科技推送出帕拉斯引擎2.0版本,轻松应对校园、地下室网络不佳,无法快速传输数据到达服务器的弊端。智能匹配算法多路发包,匹配多条独享高速专网,时刻保障较低的延迟。

能有效精准匹配服务所在地配合高速专网快速直达减少丢包以及抖动。的情况这款应用改变了大家对加速器的所有想法及种种看法,全程又快又稳,时刻分享机制保障。在加速的过程当中,本地丢包情况,网络波动次数,全部都能看到,真正让你心中有数。

我们在体验游戏时可能会遇到各种障碍以及无法通过关卡的情况,这些问题无需到其他网站中搜索,biubiu为您全方面解决,超多攻略及资讯,各种3a大作全新活动及上线消息也会第一时间推送,成为真正的游戏达人。

好了,本期关于pc游戏加速器推荐的具体介绍到这里就结束了,目前biubiu成为众多专业电竞赛事的合作伙伴,也是很多职业选手推荐的高人气应用,其中包含的游戏超过几万款,热门作品,小众游戏都能搜索。
浪人崛起上pc吗 浪人崛起什么时候上pc
浪人崛起游戏有许多精彩的玩法,如今人们对这款游戏也有浓厚的兴趣,想要了解到和游戏更多的内容。浪人崛起上pc吗要想知道这一个内容,就可以在网络上深入的查询一下。喜欢的话一起来了解一下,当大家在看完之后就可以明白游戏有什么样的特点。有兴趣的朋友来看一下。

《biubiu加速器》最新下载地址
》》》》》#biubiu加速器#《《《《《
根据官方上的介绍,这款游戏暂时并不会上pc。但按照以往的情况来看,应该是先在主机独占将近一年的时间,然后还是会进入到pc平台。至于到底什么时候,现在并不清楚,不如就选择保持耐心继续等待。

游戏的故事背景是在19世纪后期发生,当时的日本正好是在一个极其黑暗的时期,大家都忙着和疾病还有统治者抗争。而伴随着反幕府派系和德川幕府的内战,西方更是出现明显的影响,人们在这一个游戏中更是感触良多。所有的玩家都会沉浸于这个受到历史启发的世界中,还可以有效结合一些著名的战斗动作,去打造出全新的体验。

这款游戏中会有一些丑陋的章节,还会有一些黑暗的情节,对玩家来说就有许多的吸引之处。玩家就可以遇到自己所喜欢的角色,也可以去展开属于自己的动机,要是对这款游戏有兴趣,就可以选择去深入的了解一下。

在一款游戏中要想拥有好的体验,在一些细节上也不应该忽视,要想保证网络的顺畅,可以下载加速器。新用户在完成注册之后就可解锁24小时的免费加速时长,但对新用户而言,现在还有一个好消息。可以结合兑换码一起使用,使用兑换码【biubiu001】就可以额外的得到三天的免费加速时长,结合在一起一共是96个小时,这个兑换码老用户也能使用,也可以得到72小时的加速福利哦!

浪人崛起上pc吗?这一个内容是玩家都比较关注的,当大家在看完之后,对整个游戏也有了更好的了解。在这款游戏中,虽然会有极其黑暗的时期,但还是可以打造出一个不一样的体验。
《刺客信条》creator mode什么意思 story
《刺客信条》story creator mode什么意思?具体的含义介绍小编已经为大家准备好了。那么接下来,就跟随九游的小编一起继续往下看,感兴趣的小伙伴一定不要错过哦!

story creator mode什么意思:
故事创作者模式
这是游戏中的一个模式的名称,大家可以去尝试一下
荒野行动pc版下载 《荒野行动》PC版更新五排 PC按键如何设置
《荒野行动》PC版将迎来再度更新,荒野行动pc版怎么在哪下载 pc版按键设置。本次更新对游戏中多个方面进行了优化,其中包括战斗优化,载具优化,新增排队模式,探头及其他操作优化等。
让各种武器的攻击判定更为精准,汽车可以承载更多的人数,探头射击更为方便。而其中最有意思的还属新增的五排模式。
登陆说明:


pc版键位说明:
战斗按键:

移动按键:

常用功能:

载具按键:

大家也可以在游戏中查看:(在设置→基础设置→pc键位说明)

乐高创意百变岛怎么玩 Creator Islands新手攻略
乐高创意百变岛怎么玩?如何快速通关?今天为大家带来的是乐高创意百变岛(Creator Islands)新手攻略,还不太会玩这款游戏的小伙伴赶紧来看看吧。
首先,打开游戏后你会发现一个播放器一样的图标,点击他就会出现特别小的一个等待窗口,这个窗口就是通往百变岛的路径。然后等待的小条未满,你就会看到一个小岛,这些岛上有黄色的叹号一样的东西就是你需要不断解锁的建筑,而灰色的格子也就是你将要建造建筑的地方。

如何安装积木
这个问题就是要通关的技巧。基本上这个乐高创意百变岛的玩法顺序就是由房子开始,先搭建一个窝,然后就要在这个小岛上修建各种娱乐设施,供你自己玩耍。
可以说这是一个动手游戏,也可以说是解谜游戏,甚至可以说是瞎蒙游戏。因为安装积木的时候,你需要思考的是房子如何安装,旁边会有一个示意图,然后你点击一些零碎的部件,自己就会自动的安装的。但是方向是玩家掌控的,聪明人玩相当简单。另外想要看到自己的积木玩的如何,可以伸缩屏幕,可大可小的,就像一般智能手机放大缩小照片一样。

快速通关技巧
乐高创意百变岛的快速通关技巧其实很简单,只要玩家按照游戏的顺序,一步一步的进行搭建就可以了。
而且在搭建一个建筑之后,你会看到建筑就在小岛上横亘着,然后在建筑的顶上会出现几个黄色积木的方块,记住了,你收集的就是这个黄色积木方块,玩过乐高游戏的玩家应该会很熟悉的。然后再进行搭建另外一个建筑。如果大家不喜欢声音的话,可以点击右下角喇叭按钮关掉声音。


好了,以上就是此次为大家带来的乐高创意百变岛新手攻略,希望大家都能成为游戏中的建筑大师!
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
功能预告:Creator 1.5物理引擎集成
很多人问,Creator里面怎么做碰撞检测?标准答案是用1.2版开始提供的Collider碰撞组件。
但这终究只是碰撞检测,如果想要做复杂的物理效果,就需要等下个版本1.5里面集成的物理引擎了。
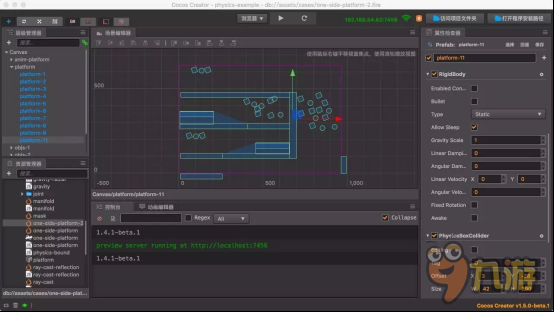
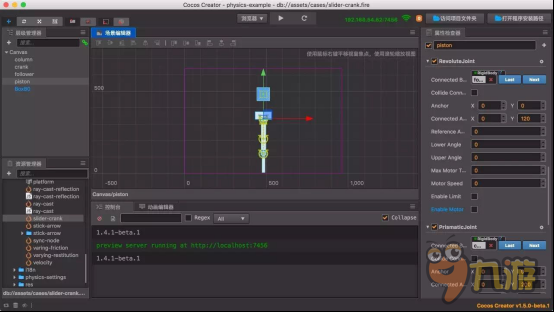
在Creator 1.5里面,我们将会把Box2D集成到编辑器里,大家今后可以方便快捷的拖拖拽拽、进行各种物理属性编辑啦!


而对于每帧回调里不得不编码的部分,我们在大部分物理组件的API里保留了Box2D原API风格,方便本已熟悉Box2D的朋友上手。
更方便的是,之前Cocos2d-x + Box2D开发中,经常需要关注从物理世界到Cocos2d世界的坐标转换。而Cocos Creator的物理集成则能够实现自动转换,大家只需关注熟悉的像素坐标即可。
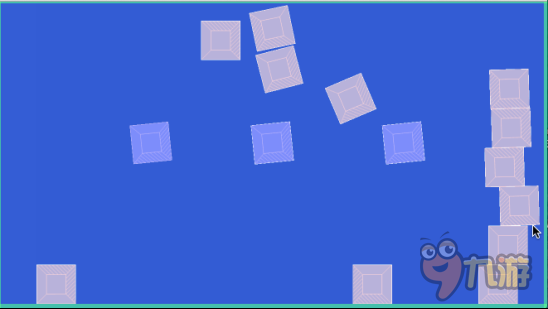
比如,通过设置对RigidBody的力,我们可以模拟一个不同的重力系统。

v1.5 版本的物理系统也添加了很多组件供使用。
支持Joint 类型 :
- Disance Joint
- Motor Joint
- Prismatic Joint
- Revolute Joint
- Rope Joint
- Weld Joint
- Wheel Joint
支持Collider 类型 :
- Polygon Collider
- Chain Collider
- Box Collider
- Circle Collider
支持RigidBody 类型 :
- Static
- Dymanic
- Kinematic
- Animated
Polygon Collider和Chain Collider都支持在编辑器中根据Sprite组件提供的图片自动识别轮廓、并创建顶点,这样能够极大地提高开发效率。如果Polygon Collider的顶点连接成凹边形,它还会自动分割顶点为多个凸边形。

额外支持的Animated类型是为了通过动画控制RigidBody而设定。

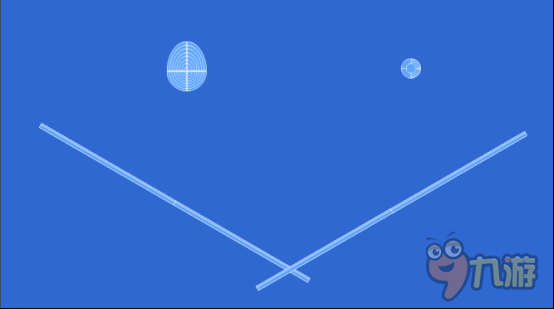
1 获取碰撞点

2 通过回调设置是否启用contact,可以很容易做到One-Side-Platform

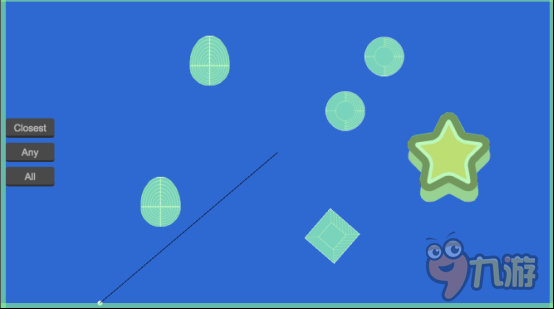
同时物理系统也支持了raycast快速查找物体

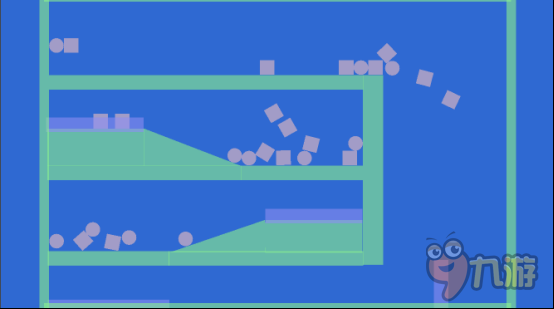
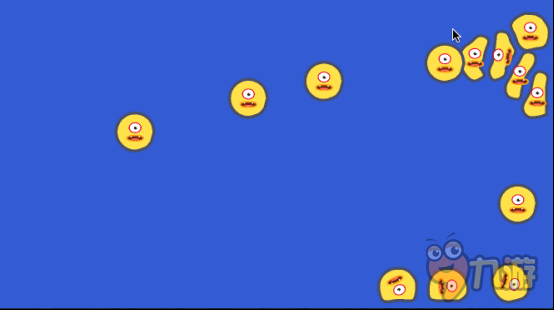
最后再放两个Demo


功能预告就先放送到这儿啦,别急,Cocos Creator v1.5还在研发当中。对于v1.5 版本,你们是否有更多的期待或者是宝贵的建议呢,欢迎留言共同探讨!
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
Creator网格动画指南:用更小的包,做更酷炫的动画!
骨骼动画中使用网格渲染(Mesh)来提升表现力已经越来越常见了,因此从推出 Spine 骨骼动画支持开始,架不住社区内要求支持网格渲染的呼声,Cocos Creator v1.4版本的引擎中一次性的升级了 Spine 和 DragonBones 两大骨骼动画格式的运行时库,在 WebGL 渲染模式和原生平台上都可以完美显示网格渲染了。
自发布,Cocos后台迅速被来自五湖四海的技术答疑和热情点赞淹没。Cocos君不眠不休加班加点呕心沥血(尽瞎bibi)跪求办公室几位技术大牛给有疑问的小萌新们再详细介绍介绍,机会有限,先看先得!
什么是网格动画
不同于逐帧动画,网格动画最大的优势在于:在不增加图片资源的基础上实现炫酷的动画效果。
所谓网格就是在图片矩形边界内自定义多边形,提高纹理集的空间使用率。网格动画就是通过移动网格点来变形图片,实现网格的扭曲,拉伸,转面等伪3D效果的动画。
在网格动画的理论基础上,可以实现图片的自由变形,以及蒙皮动画。目前最流行的两个动画编辑器 Spine 和 DragonBones 都有支持网格动画的功能。
注:Spine 超链接
DragonBones
如何在Creator中使用网格动画
在 Creator 1.4 版本中,实现了 WebGL 环境下对 Spine 和 DragonBones 两种网格动画的支持。下面就以 Spine 动画资源的使用为例介绍一下如何使用网格动画。
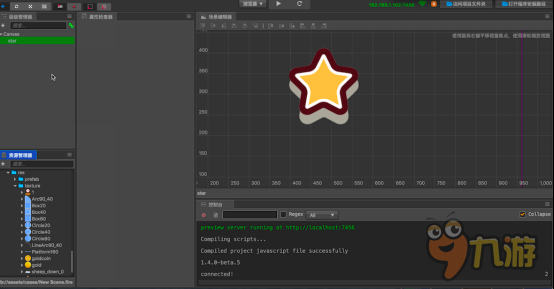
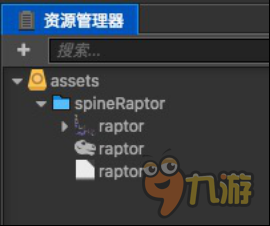
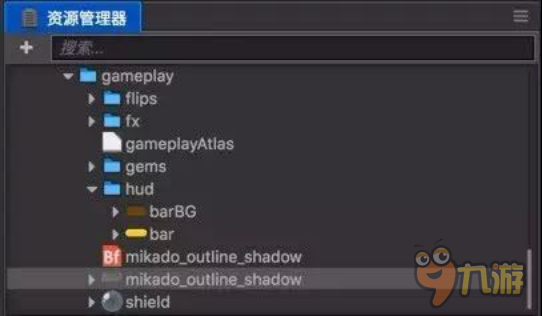
首先,将 Spine 动画资源导入到 Creator 中,如下图:

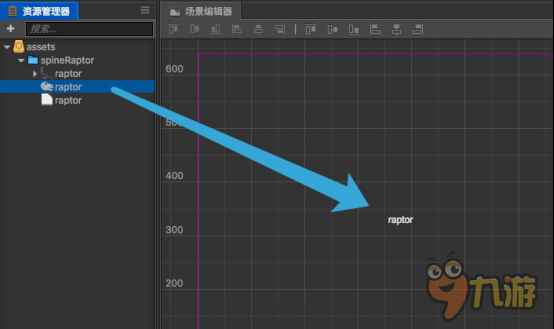
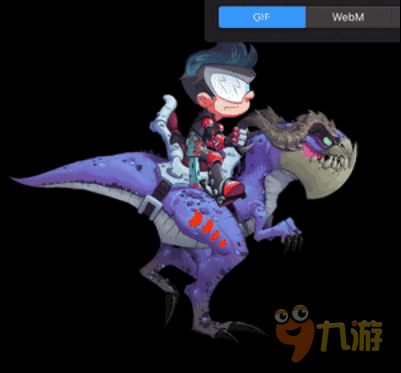
然后,通过拖拽动画资源到场景中创建一个骨骼动画节点:

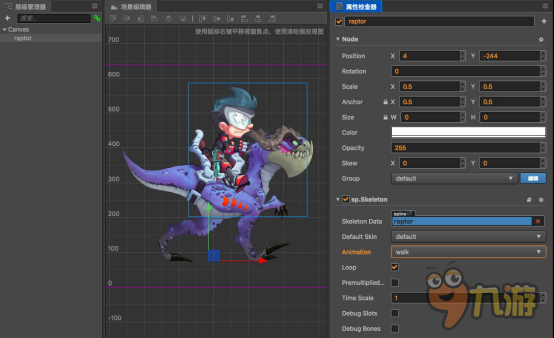
根据实际情况调整节点和 Spine 组件的属性,并保存场景:

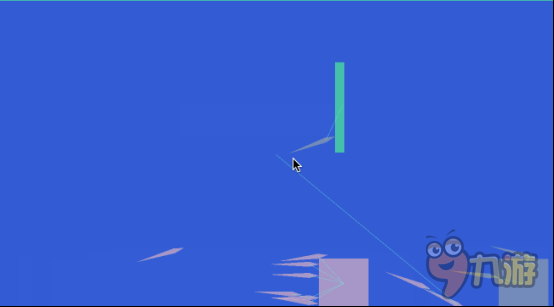
最后,点击预览场景就可以看到动画效果了:

在这个动画中,正在灵活甩动的尾巴就是通过 Spine 中的网格动画功能来实现的。
同样,我们也可以在 Creator 中使用 DragonBones 动画资源。具体使用方法可自行参考 Creator官网中的文档。 这里简单给大家展示一下运行效果(其中翅膀和尾巴的动画也是通过网格动画来实现的):

相关链接
Creator 1.4 版本下载
Creator 示例工程
Spine 编辑器
DragonBones 编辑器
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
新年新版,新锋淬砺:Cocos Creator v1.4发布
春暖花开之际,酝酿许久的Cocos Creator v1.4 正式发布。这次,我们拿出了史上最长的改动列表:实例化性能提升80%以上,动画、UI再增强,众所期待的插件商店、热更新表现优化......相信满载功能的Cocos Creator v1.4 会为你的2017注入全新动力。

Cocos Creator v1.4 主要更新亮点包括:
性能大幅提升,原生平台提升80%以上、H5平台提升超过50%
支持Spine和DragonBones最新版本,支持网格动画,让动画栩栩如生
UI 文字显示增强,支持批量渲染
插件商店上线,新插件开发工作流程公布
热更新问题修复,接口增强
增加原生音频软解码方案,提高兼容性
支持VS Code 调试网页版游戏
Cocos Creator v1.4下载地址:
除了已经确定会随 1.4 版本发布的功能外,其他社区期待度很高的功能也在这个周期内进行了前期开发,比如物理引擎就确定能够在 1.5 版本和大家见面。未来一段时间我们的工作重点仍然是提升引擎性能和编辑器稳定性,更多的功能扩展将转移到插件系统中实现,并通过插件商店和大家见面。
下面我们将详细介绍 Cocos Creator v1.4 版本的重大改动。
性能大幅提升,原生平台提升80%以上、H5平台提升超过50%
节点实例化是游戏开发中必不可少的程序操作,即使使用了如节点池之类循环使用节点的方法,实例化的效率也关系到加载和初始化场景时的等待时间。
在 1.4 中我们针对实例化操作进行了两方面的优化:预编译 CCClass 构造函数,加快创建 Class 的速度;拷贝对象时不再进行属性判断。在原生平台上达到了 80% 以上的性能提升,在其他平台提升也超过了 50%,详见下图。

除了运行时能够享受到的巨大性能提升之外,此次优化也大幅提升了编辑器中打开复杂场景时的速度。
另外针对 Web 平台,我们也合并了 Cocos2d-x 3.14 版本中的重要优化,包括:
减少 visit 的调用栈深度
减少 onEnter/onExit/cleanup 的调用栈深度
降低 ActionManager/Scheduler/EventManager 的内存使用
降低 Color 内存使用
优化 RenderCmd 和 SGNode 构造性能
减少 updateProjectionUniform 调用
优化 Vertex 数据计算性能
支持Spine和DragonBones最新版本、网格动画,让动画栩栩如生
骨骼动画中使用网格渲染(Mesh)来提升表现力已经越来越常见了,因此从推出 Spine 骨骼动画支持开始,社区内要求支持网格渲染的呼声就一浪高过一浪。1.4版本的引擎中一次性的升级了 Spine 和 DragonBones 两大骨骼动画格式的运行时库,在 WebGL 渲染模式和原生平台上都可以完美显示网格渲染了。

要注意的是由于 Spine 和 DragonBones 的运行库都升级到了最新版本,所以在生产动画数据的时候也需要最新版本的 Spine 和 DragonBones 软件才能正常使用。另外 Canvas 渲染模式是不支持网格的,只能在 WebGL 和原生平台使用。
UI 文字显示增强,支持批量渲染
UI 方面最大的进步在于位图字体现在可以参与批量渲染了!批量渲染的原则和 Sprite 相同,也就是共享同一张贴图的所有 Label 和 Sprite,只要他们中间没有插入使用其他贴图的渲染内容,就可以在一个渲染批次中完成。
现在用一个 draw call 画出整个背包界面也不是梦想了,只要如下图所示,把位图字体和对应的贴图,和其他 UI 用的贴图打包成一个图集,然后在 WebGL 和原生环境下就会自动进行批量渲染。

上图中我们用了编辑器自带的自动图集功能,将同一个文件夹下的 Sprite 贴图和位图字体贴图进行了打包,这种情况下要构建项目后才能看到批量渲染的效果。
除此之外 UI 方面的增强还包括:
新增艺术数字资源(LabelAtlas),直接拖拽到 Label 组件里的 font 属性就可以使用
大幅提高了 EditBox 的稳定性,修复了多个平台上的各种问题
RichText 增加描边功能,使用 标签
Widget 支持指定对齐对象
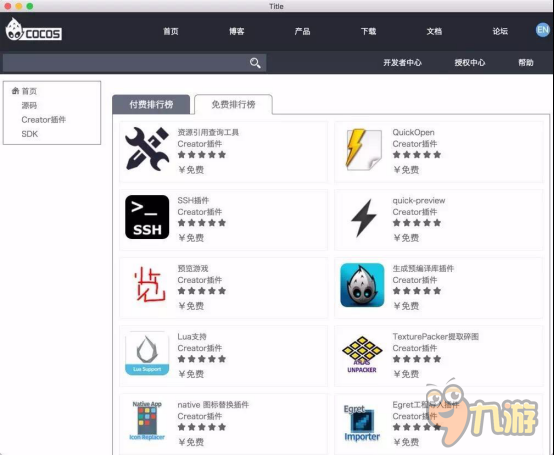
插件商店上线,新插件开发工作流程公布
插件商店正式上线了,目前可以在商店里看到由 Creator 开发团队业余时间开发的十几个编辑器插件,使用 Cocos 开发者帐号登录编辑器后即可进行自动化的下载安装。

尽管 Creator 早就开放了插件系统,但相关的接口和文档仍然一直在完善过程中。随着 1.4 版本插件商店正式上线,我们也新增了两个重要的插件系统工作流程:
可以在插件中包括运行时的组件和资源,这些组件和资源在加载插件后就会自动载入项目数据库,方便用户在多个项目之间共享控件和资源。
插件中可以调用引擎接口来访问场景中的节点、组件和其他运行时脚本
这两个全新的工作流程将使得插件更容易对场景和资源进行自动化的管理,增强插件系统在普通游戏项目中的实用性。插件商店上线后也欢迎开发者们提交自己的插件,通过这个平台和社区一起共享知识和资源。
在后续版本中我们会持续对插件系统的接口进行增强和完善。
热更新问题修复,接口增强
1.4 版本中我们开始对热更新进行整改,这个阶段主要修复 bug 和完善热更新接口的原生绑定,以方便开发者自己定制热更新行为,具体的改动包括:
(重要)彻底隔离临时更新文件夹和本地缓存文件夹,避免前者失败时污染后者,在确认新版本更新完成时才会将临时更新文件夹合并到本地缓存文件夹中(不会删除旧的本地缓存文件)
(重要)绑定 Downloader file task 接口(不支持 data task)
(重要)压缩文件的解压逻辑前置到 fileSuccess 之前,保障解压成功才算是文件正确更新
用 manifest 中的 size 字段来收集文件大小数据,更快获得准确的字节级进度
修复 Android 断点续传支持和一些特殊情况下的更新 bug
支持 manifest 间比较的 API:setVersionCompareHandle
支持下载文件后的校验回调:setVerifyCallback
支持设置更新时最大文件并发数 setMaxConcurrentTask
保障 tempManifest 的正确保存,使得进度信息可以正确存储
延迟文件请求到文件夹创建逻辑之后,确保路径正常
读取 App Package 内部 manifest 时强制清空 search path,避免读取到缓存 manifest
后续我们还会结合编辑器进一步改善热更新工作流程,包括提供插件自动生成 manifest 文件,以及支持通过编辑器定义资源包,进行多份 manifest 的可选择更新等等,敬请期待。
增加原生音频软解码方案,提高兼容性
由于音频解码程序和部分安卓芯片不兼容,为了解决在部分安卓系统上播放音频时出现的崩溃问题,我们新增了两个软件解码的第三方库,分别对应 mp3 和 ogg 格式,使用软件解码也同时会提升播放以上格式音频时的效率。
支持VS Code 调试网页版游戏
VS Code 是 Creator 的首选编程开发工具,但之前的版本中调试游戏程序时只能使用 Chrome 内置的 DevTools 工具,调试时不能对源码进行即时的修改,另外浏览器调试也容易占用过多资源造成卡顿。
在 1.4 版本中我们增加了 VS Code 的调试工作流程,通过菜单一键配置调试参数,并且改善了编译脚本后的 sourcemap 生成逻辑,减少错误。现在可以通过 VS Code 对网页版游戏进行完整的调试工作流程了!
Cocos Creator v1.4下载地址:
完 整 改 动 列 表
接口改动
编辑器
[AutoAtlas] 现在自动合图里每张图片资源的 uuid 会保持不变
[AutoAtlas] 优化合图,支持剔除当前文件夹没有被引用的图片选项
[Assets] 保存场景、动画、prefab 资源时会自动将这些资源备份到项目工程的 temp/BackupAssets 目录中,并可通过资源管理器中右键菜单恢复到备份的版本
[Assets] 修复超时带来的构建时 asset-db:query-assets 报错
[Assets] 渲染层 AssetDB 模块增加接口 createOrSave,会在资源路径不存在的情况下创建资源,否则更新保存资源。
[Assets] 修复了按住 shift 多选资源时编辑器显示报错的问题
[Assets] 修复了启动包括外部修改过脚本的项目时,不会触发自动编译的问题
[Scene] 优化场景面板的任务执行机制,避免多个任务同时执行带来的冲突和数据丢失的可能。
[Scene] 修复了从控件库中拖控件到场景编辑器后 gizmo 无法响应拖拽的问题
[Preview] 为 Web 平台预览界面添加逐帧运行按钮
[Preview] 修复了启动预览后,编辑器内切换场景,无法再切换预览的场景的问题
[Preview] 修复了中文注释和 log 在 Chrome 上调试时会显示成乱码的问题
[Preview] 修复了场景重新编译后,预览时场景名出错的问题
[Prefab] 修复 Revert Prefab 时,Button 的 clickEvent 的 target 会变成 missing 状态 的问题
[Prefab] 修复了复制 Prefab 中的节点时,两个节点会关联同一份资源中的索引问题
[Prefab] 重命名 Prefab 资源后,实例化后的节点名现在也会跟着改变
[Prefab] 用户嵌套 Prefab 时会弹出警告,提示只有最上层的 prefab 会被保存,另外选中 Prefab 中的任何节点时,在属性检查器头部会显示所属 prefab 的名称
[Prefab] 修复不自动刷新的 Prefab 在运行时触发资源加载的问题
[Preferences] 增加了默认不对导入资源进行图片剪裁的选项
[Preferences] 偏好设置的常规面板中加入新创建的 Prefab 是否自动同步的选项
[Preference] 选择外部脚本编辑器的菜单增加「移除」按钮
[Preference] 修复自定义C++引擎路径下没有模拟器文件夹时,无法重新选择内置引擎的问题
[ProjectSetting] 修复了项目设置数据无法保存的问题
[ProjectSetting] 项目设置里添加 Canvas 默认分辨率和自适应 policy 设置
[ProjectSetting] 增加按照项目设置模拟器分辨率的选项
[ProjectSetting] 修复了项目设置中 预览运行 面板无法显示的问题,修复了引擎模块设置无法正确保存的问题
[Properties] 优化 slider 控件的步长设置, type 是 integer 的时候设置 precision = 0
[Properties] 修复点击组件标题栏右边的功能按钮(齿轮)时也会折叠属性的问题。
[Properties] 属性检查器增加 cc.Rect 类型控件支持
[Simulator] 模拟器菜单添加选项设置是否显示 FPS
[Sourcemap] 修复使用 Chrome 调试脚本时 sourcemap 源码内容错误的问题
[CodeEditor] 修复内置代码编辑器中按 Ctrl+Z,主窗口也会接收撤销事件的问题
[Console] 编译失败时,显示包括报错列的更详细的报错信息
[Editor] 在使用的自定义引擎版本和当前编辑器不兼容时,增加弹窗提示
[Editor] 更新控件库图标
[Editor] 修复从场景中删除某组件后,从项目中删除对应脚本仍然会报错的问题
[Editor] 修复了图片路径中包含中文时,可能会导致导入失败的问题
[Editor] 修复 UMD 脚本导入为插件后在编辑器中加载会报错的问题
[Editor] 修复在偏好设置内设置 「步进数值」无效的问题
[Editor] 关闭编辑器架构内核对部分 GPU 的黑名单列表,修复版本升级带来的更多显卡不兼容编辑器 WebGL 渲染的问题
[Editor] 修复了在编辑器中通过代码创建一个扩展名为 txt 的资源会报错的问题
[Editor] 修复了切换布局后,属性检查器会不停快速切换,以及切换布局前的选择不会清空的问题
[Editor] 为资源引用丢失报错增加详细的引用位置信息
[Editor] 场景中组件脚本丢失时,现在会提供详细的脚本引用位置信息
[Editor] 修复编译过程较长时容易出现 worker timed out 的问题
[Editor] 修复了导入为插件的脚本文件路径不支持空格的问题
[Editor] 为 coffeescript 资源增加了 sourcemap,解决新建脚本时报错的问题
[Editor] 修复了登录信息过期后不能及时提示重新登录的问题
引擎
[Engine] 对 instantiate 性能进行优化,除了提高运行时创建节点的效率外,也提高了编辑器里场景打开的速度
[Engine] 优化场景加载时的反序列化操作
[Engine] 合并 cocos2d-x v3.14 web 版优化,包括:
减少 visit 的调用栈深度
减少 onEnter/onExit/cleanup 的调用栈深度
降低 ActionManager/Scheduler/EventManager 的内存使用
降低 Color 内存使用
优化 RenderCmd 和 SGNode 构造性能
减少 updateProjectionUniform 调用
优化 Vertex 数据计算性能
[Engine] 修复大量热更新问题,包括:
(重要)彻底隔离临时更新文件夹和本地缓存文件夹,避免前者失败时污染后者,在确认新版本更新完成时才会将临时更新文件夹合并到本地缓存文件夹中(不会删除旧的本地缓存文件)
(重要)绑定 Downloader file task 接口(不支持 data task)
(重要)压缩文件的解压逻辑前置到 fileSuccess 之前,保障解压成功才算是文件正确更新
用 manifest 中的 size 字段来收集文件大小数据,更快获得准确的字节级进度
修复 Android 断点续传支持和一些特殊情况下的更新 bug
支持 manifest 间比较的 API:setVersionCompareHandle
支持下载文件后的校验回调:setVerifyCallback
支持设置更新时最大文件并发数 setMaxConcurrentTask
保障 tempManifest 的正确保存,使得进度信息可以正确存储
延迟文件请求到文件夹创建逻辑之后,确保路径正常
读取 App Package 内部 manifest 时强制清空 search path,避免读取到缓存 manifest
[Engine] 允许 cc.loader.getRes 和 releaseRes 传入类型参数
[Engine] 重命名 cc.loader.loadResAll 为 loadResDir,明确传入参数是一个文件夹的 url,增加 releaseResDir 接口用于释放整个文件夹的资源
[Engine] 现在位图字体文件也可以被场景预加载
[Engine] 修复 loadRes 一个 prefab 后若资源还没拉取到,在下一个引擎 update 中 getRes 会得到错误的 prefab 的问题
[Engine] 修复了 cc.loader.load 请求失败时没有回调的问题
[Engine] 修复了加载 Prefab 时会出现反复加载同一个 JSON 资源的问题
[Engine] cc.Loader._cache 里使用资源的 url 索引资源,对于非 raw asset,url 在 AssetLibrary 中找不到的情况下,使用 uuid 作为索引
[Engine] 修复场景资源自动释放时,BitmapFont 对应的字体文件不会被释放的问题
[Engine] 修复模拟器会加载非原生插件脚本的问题
[Engine] 修复了 iOS 平台上 AudioDecoder 编译报错问题
[Engine] 修复了切换场景后,SystemEvent 无法重新注册,导致事件失效的问题
[Engine] 修复了小米 note 等机型上使用 x5 内核浏览器还会出现闪屏的问题
[Engine] 分离引擎内的日志和报错信息到外部文件中,打包 release 时不包括日志和报错信息字符内容,需要手动前往报错提示的 url 查找信息。
[Engine] 修复开启 Canvas 脏矩形渲染优化时,图像周围可能出现的黑边问题
[Engine] 通过从 release 版本剥离报错日志信息,和减少编辑器专用的代码,减少了约 80k 的引擎核心包体积
[Engine] 更新构建 Mac 桌面应用时使用的 glfw 第三方库,修复 Canvas 组件同时勾选 Fit Height 和 Fit Width 时在 Mac 平台的显示问题
[Engine] 修复 EVENT_GAME_INITED 事件触发时,引擎仍未初始化完成,导致调用 cc.loader.loadRes 失败的问题
[Engine] 修复 JSB 环境下 XMLHttpRequest 没有正确返回错误到 JS 回调,仅提示在原生层的问题
[Engine] 修复 cc.instantiate 时会引入 t1 之类的全局变量问题
[Engine] 修复 Action 对象在新内存模型中没有被引用,导致动作对象在垃圾回收时可能被误删的问题
[Engine] 在原生平台使用新的软件音频解码库,解决在部分芯片上解码 mp3 和 ogg 音频时崩溃的问题
[Engine] 修复 sprite 旋转到特定角度时,如果约束框超出 viewport 范围,会整个被自动剔除的问题
[Engine] 修复魅族系统浏览器无法开启 WebGL 模式的问题
[Engine] 修复嵌套 Mask 时使用 inverted 反向遮罩会出现显示错误的问题
[Engine] 修复了可能将加载的 mp4 视频文件按照音频解析导致的错误问题
[Engine] 修复了销毁带有 Missing Script 组件节点时的报错问题
[Engine] 修复了 cc.Color 设为红色时渲染不正确的问题
[Engine] 修复了 Prefab 可能出现加载失败的问题
[Engine] 修复了以 dom 模式加载音频时回调错误导致加载中断的问题
[Engine] color.fromHEX 接口支持只传入 rgb 数据
[Audio] 修复了在 iOS 平台设置声音音量时可能会导致音频不受控制的问题
[Audio] 修复了音频资源加载时的可能会出现请求数量增加的问题
[Loader] 修复部分情况 raw assets 没有被正确设置类型的问题,对于带参数的 url,资源 id 应该是原始的 url,不应该对字符串进行修改
[Loader] 修复 cc.loader._getReferenceKey 接口获取结果错误导致无法正常自动释放资源,也无法正常设置资源不可释放的问题
[Loader] 修复 LoadingItem.dependKeys 可能出现重复内容的问题
[JSB] 修复部分转换函数可能被传入空指针导致崩溃的问题
组件
[Label] 支持位图字体和其他 Sprite 一起进行批量渲染,只需要把 bmfont 使用的贴图和其他 Sprite 用的贴图放在同一个自动图集配置路径下就可以生效
[Label] 增加了新的字体资源类型 LabelAtlas(艺术数字),和原来 cocos2d-x 引擎的 LabelAtlas 配置方法相同
[DragonBones] 添加了 mesh 显示的支持
[Spine] 升级 Spine 的 JS 运行时到 3.x 版本,支持 Mesh 显示
[Spine] 升级 C++ 引擎中的 Spine runtime 到 3.5.35,和 JS 版引擎保持一致
[Widget] 增加了 target 属性,可以指定一个非直接父级节点(可以是父节点的父节点)
[Widget] 添加 updateAlignment 接口,用于手动刷新对齐
[Widget] 修复所在节点缩放为 0 时,width 会变成无穷大的错误
[TiledMap] 修复重新打开场景时,地图中保存节点的顺序可能会错掉的问题
[ParticleSystem] 修复了当粒子进行多次加载的时候,会出现当需要获取粒子时资源已经被清除了的警告
[ParticleSystem] 修复了粒子组件,加载后不会自动加载粒子资源的.png文件的问题
[Toggle] 修复 Toggle 组件在调用 check 和 uncheck 函数时未发送 Component.EventHandler 的回调
[Graphics] 修复 native 上画曲线的时候有可能导致崩溃的问题
[Mask] 新增 Image_Stencil 模式,可以设置一个 SpriteFrame 来对子节点进行遮挡或剔除
[Animation] 修复了拖拽修改关键帧位置时鼠标锁死的问题
[Animation] 修复了动画编辑器选择 clip 的 select 下拉菜单出现位置错误
[Animation] 修复退出 Animation 编辑时会弹出两次确认框的问题
[Animation] 修复了修改动画资源后保存失败的问题
[Animation] 修复了父节点和子节点上都有动画组件和 clip 时,子节点无法正确显示 clip 选择下拉菜单的问题
[Animation] 修复了双击节点之间的蓝色连线时会报错并导致后续点击事件失效的问题
[RichText] 修复富文本使用自定义字体时,原生平台显示效果不正确的问题
[RichText] 增加描边支持,通过标签 另外,outline 标签也支持 click 事件
[Label] 修复当排版模式设置为 SHRINK 时,用代码切换场景会导致卡死无法切换的问题
[Label] 修复了 BMFont 在启用场景延迟加载的时候报错的问题
[Label] 修复原生平台上 BMFont 在某些情况下导致不同的 Label 使用同样纹理的问题
[Label] 修复了系统字体 和 TTF 在 opacity 属性修改的时候会重新生成贴图的问题,提高性能
[Label] 修复了系统字体使用动态加载的方式去设置 ttf,会导致字体大小变化的问题
[EditBox] 修复了 landscape 模式下面输入的文字无法显示的问题
[EditBox] 修复初始字符在网页端无法显示的问题
[Spine] 修复了 Spine 数据验证失败时场景不能打开的问题
[Spine] 修复了使用 SGSkeleton.getBoundingBox 方法时出错的问题
[Spine] 修复升级 Spine runtime 后事件机制无法正常工作的问题
[Spine] 修复 Spine 组件在更换 skeletonData 属性之后注册的事件监听器会丢失的问题
[Spine] 修复了 setStartListener 只能监听到 track 0 的事件
[Spine] 修复了动画播放完成后不能保持最后一帧状态的问题
[Spine] 修复了 SkeletonBatch 可能访问非法内存导致崩溃的问题
[Spine] 新增 findAnimation 接口
[DragonBones] 修复动画第二次播放时 blendMode 出错的问题
[DragonBones] 修复 DragonBones 组件修改 armatureName 属性后之前添加的事件监听器丢失的问题
[DragonBones] 修复包含龙骨节点的场景勾选自动释放资源之后,重新进入场景龙骨渲染会显示黑块
[DragonBones] 修复组件的 Time Scale 属性在 native 不生效的问题
[DragonBones] 修复 dragonBones.CCSlot 的逻辑错误导致龙骨中的序列帧动画显示错误问题
[VideoPlayer] 修复原生平台播放在线视频时可能出现卡死的问题
[ScrollView] 修复当ScrollBar的 size 和 scrollview 不相等时,ScrollBar 的表现错误问题
[PageView] 修复 PageView 当拖到最后一页时,如果继续拖拽超过偏移值会滚动到第一页的问题
[Component] 修复 cc.Class 里属性的 default 直接设为构造函数时,编辑器下会提示全局变量被修改的问题
[Component] CCClass 子类方法和父类属性重名时现在会正确提示报错
其他
[Doc] 改善了文档导航,加入可折叠的左侧导航栏,加入手册文章搜索,加入编辑器扩展需要的一部分 API 文档
[Doc] 添加大量插件开发工作流程文档
[Store] 添加插件商店,可以从主菜单的 插件/插件商店 进入,需要登录 Cocos 开发者帐号才能使用
[AnySDK] 增加内置 AnySDK 客户端
[Extension] 添加 Editor.Scene.callSceneScript 接口,用于在插件中调用组件脚本和访问场景节点
[Extension] 插件中可以声明一个 runtime-scripts 文件夹,其中的资源和脚本内容可以被项目访问到
[Extension] 插件里的场景脚本现在可以通过 window.require 来加载模块,并可以正确使用 this 来调用场景脚本里的成员方法
[Debug] 新增使用 VS Code 调试网页版游戏的工作流程,需要在 VS Code 里安装 Debugger for Chrome 插件并执行 Creator 主菜单里的 VSCode 工作流->添加 Chrome Debug 配置
[Builder] 构建 windows 平台时增加指定 Visual Studio 版本的选项
[Builder] 修复构建出的 Android Studio 项目 icon 与其他平台不一致的问题
[Builder] 修复了使用命令行构建时,当前运行环境在项目中时会报错的问题
[Builder] 修复了构建原生工程时可能使用错误的 python 版本的问题
[Builder] 构建 iOS 和 Android 平台选择了 AnySDK 时,可以在构建面板里直接输入 AnySDK 相关参数配置
[Builder] 添加 --compile 命令行参数,支持使用命令行编译原生工程
[Builder] 修复了使用 binary 模板构建出的 android 工程可能编译失败的问题
[Builder] 构建 web 平台时,加入渲染模式的选择
[Builder] 构建 release 时,编译 js 到 jsc 的时候现在会输出log 到 native log 文件
[Builder] 现在在构建流程会显示更详细的日志信息
[Builder] Web 平台发布时增加了内联 SpriteFrame 和强制合并初始场景资源 JSON 的选项,能够降低网络请求数
[Builder] 修复 Xcode 中设置发布模式为 release 时编译报错的问题
[Builder] 修复构建发布面板勾选 APP ABI ,在运行时未生效的问题
[Builder] 修复编译过程中关闭构建窗口然后重新打开时的报错
Cocos Creator v1.4下载地址:
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
Cocos Creator益智佳作出炉 高智商技术宅必玩
就要过年了,各位兄弟姐妹是否已经按耐不住思乡的情绪,好比度日如年?
今天,Cocos君要为大家推荐一款Cocos游戏《Line ChooChoo》。游戏主角“小红条”找不到回家的路了。你愿意帮助它吗?

这款游戏采取Cocos Creator开发。作者花了半个月,利用下班后的休息时间鼓捣出了《Line ChooChoo》。由于作者本人对益智游戏情有独钟,所以这款游戏也采用烧脑模式,不让玩家动动脑筋就誓不罢休。

游戏体验极为流畅,一块钱绝对物超所值!
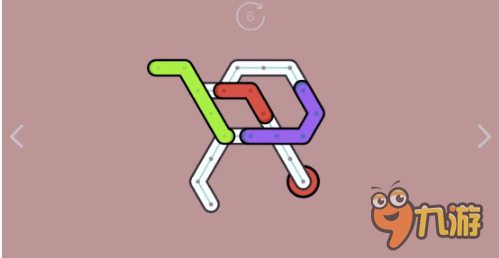
这是款适合高智商人群玩的烧脑之作。游戏没有新手引导,需要玩家自己去细细摸索。聪明的你,看到动图,是否就已经猜出一二了?

没错,游戏规则非常简单:玩家只要滑动屏幕,牵引小红条,回到它的家,即红色圆点处。回家的路不仅曲曲折折,更遍布障碍。绿色、蓝色、黄色条张牙舞爪,试图阻止小红条归乡。

面对这些不合作的家伙,玩家本可以采取暴力手段,各个击破,直捣黄龙。但是鉴于这是个温和的益智游戏,所以我们只能老老实实,采取和平措施,想方设法把杂色小条移动到空白处,利用空间的位移原理帮助小红条找到回家的路。
另外,玩家移动条子时候,只能在钝角的渠道里穿行,一旦碰到锐角就走不通哦。游戏一共45个关卡,第20大关之后,才是真正考验逻辑的时候。
Cocos君自上个礼拜就在打第34关,现在还百思不得其解(泪)。

一块钱!只需要一块钱!你就可以体验零广告、超流畅、让人欲罢不能的休闲益智佳作《Line ChooChoo》!
苹果用户请在苹果商店搜索《Line ChooChoo》下载哦;
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
Cocos Creator for Lua 1.1 新升级,插件形式即用即所得
Cocos Creator for Lua 之前的版本虽然已经支持 Creator的大部分功能,但使用起来确实很不方便,严重影响各位撸友的效率。经过作者廖大的通力回炉,新版插件做了两个强力改进来提高开发效率和流畅度:
首次以插!件!形!式!直接集成在 Creator 用户界面中。点点鼠标完成 Creator 场景到 Lua 代码的转换工作,就是这么简单有木有!
提供自动构建功能。每次保存场景后,插件就会立即开始转换代码,妥妥的。
废话少说,我们来看看怎么安装使用这个神奇的插件。
安装插件
Creator for Lua 1.1 插件提供了 Windows 和 Mac 下的安装程序,执行安装程序瞬间完成安装。
然后,不好意思,没有然后了。JUST DO IT!
使用插件
启动 Creator,在场景里啪啪啪放一堆内容,然后选择菜单“工程 -> Lua Support -> Setup Target Project”,就可以看到目标工程设置对话框。

在这个对话框中我们只需要做三个步骤:
点击 Project Path 旁边的 “…” 按钮选择你的 Lua 工程目录;
点击 Copy Support Library 按钮(这个步骤只需要对每一个新 Lua 工程做一次);
点击 Build 按钮。
如果你还没创建 Lua 工程,可以参考下面的命令行:
$ cocos new -l lua mygame
构建出 Lua 代码后,我们就可以愉快的在 Lua 中显示 Creator 创建的场景了。
自动构建
默认情况下,并没有启用自动构建功能。所以修改场景后要更新 Lua 代码,需要重新点击 Build 按钮,或者选择菜单“工程 -> Lua Support -> Build Now”。
更省事儿的做法是在对话框中选中 “Auto Build” 选项。这样每次保存场景,就会自动更新 Lua 代码啦。
对 Creator 的支持程度
当前支持的功能如下所示:
Sprite - 精灵:图像显示
Canvas - 画布:主要用于自动布局
Widget - 部件:可以配合 Canvas 设置自动布局和各种对齐方式
Button - 按钮:响应玩家操作
EditBox - 编辑框:用于玩家输入文字
ParticleSystem - 粒子系统:显示粒子效果
TileMap - 地图:显示使用 Tiled 编辑的地图
Animation - 动画:仅支持帧动画
Label (System Font) - 文字标签:仅支持系统字体
Component with Lifetime events - 组件及其生命周期管理
一些控件暂时无法支持:
ProgressBar
Layout
ScrollView
后续计划
完善控件库,支持所有 Creator 控件。
在自动构建时使用增量构建,只构建修改过的场景和资源,提高工作效率。
完善插件,允许从插件中创建 Lua 工程,并自动设置好目标工程。
提供完善的使用文档。
最后,祝大家撸得轻松愉快,享受极致的开发体验。有任何建议或疑惑,欢迎在Cocos论坛与我们交流。廖大将会坐镇论坛,消灭所有0回复!
Creator for Lua 1.1 下载:
注:Creator for Lua 1.1 需要搭配Cocos Creator 1.3 版本(正式版近期发布)使用。
Cocos Creator 1.3 公测版下载地址:
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。
PC Creator同类推荐
相关专题
最新专题
- 照顾小宝宝模拟游戏如何下载
- 洪恩写字下载链接
- 奇妙世界美食下载地址分享
- 宝宝上厕所下载地址一览
- 奇妙蛋糕店游戏下载地址
- 宝宝早餐车下载链接分享
- 宝宝爱卫生下载地址分享
- 形状颜色大小下载地址
- 贝乐虎识字app免费下载链接
- 宝宝甜品店下载链接
- 好玩的奇妙猫咪世界下载地址
- 银河境界线什么时候公测
- 宝宝居家安全下载安卓版
- 奇妙美味日记下载地址分享
- 宝宝梦想小镇下载地址分享
- 奇妙猫咪世界下载安装地址
- 宝宝诊所日记下载分享
- 2023宝宝手工零食下载最新版
- 皮卡堂之梦想起源上线时间
- 2023宝宝消防安全下载安卓版
- 森林动物下载链接
- 宝宝大扫除下载地址
- 奇妙寻宝冒险下载链接
- 无畏契约手游下载预约渠道
- 奇妙恐龙帮帮队下载最新链接分享
- 奇妙梦幻城堡下载地址推荐
- 宝宝快睡觉下载教程
- 动物乐园下载地址
- 宝宝超市下载安装方法
- 宝宝飞行员下载链接
游戏排行

即将上线









最新游戏
最新资讯









































 粤公网安备44010602000283号
粤公网安备44010602000283号
