骨骼动画中使用网格渲染(Mesh)来提升表现力已经越来越常见了,因此从推出 Spine 骨骼动画支持开始,架不住社区内要求支持网格渲染的呼声,Cocos Creator v1.4版本的引擎中一次性的升级了 Spine 和 DragonBones 两大骨骼动画格式的运行时库,在 WebGL 渲染模式和原生平台上都可以完美显示网格渲染了。
自发布,Cocos后台迅速被来自五湖四海的技术答疑和热情点赞淹没。Cocos君不眠不休加班加点呕心沥血(尽瞎bibi)跪求办公室几位技术大牛给有疑问的小萌新们再详细介绍介绍,机会有限,先看先得!
什么是网格动画
不同于逐帧动画,网格动画最大的优势在于:在不增加图片资源的基础上实现炫酷的动画效果。
所谓网格就是在图片矩形边界内自定义多边形,提高纹理集的空间使用率。网格动画就是通过移动网格点来变形图片,实现网格的扭曲,拉伸,转面等伪3D效果的动画。
在网格动画的理论基础上,可以实现图片的自由变形,以及蒙皮动画。目前最流行的两个动画编辑器 Spine 和 DragonBones 都有支持网格动画的功能。
注:Spine 超链接
DragonBones
如何在Creator中使用网格动画
在 Creator 1.4 版本中,实现了 WebGL 环境下对 Spine 和 DragonBones 两种网格动画的支持。下面就以 Spine 动画资源的使用为例介绍一下如何使用网格动画。
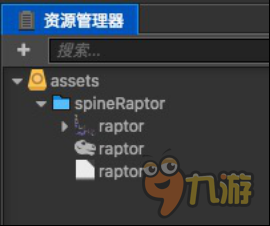
首先,将 Spine 动画资源导入到 Creator 中,如下图:

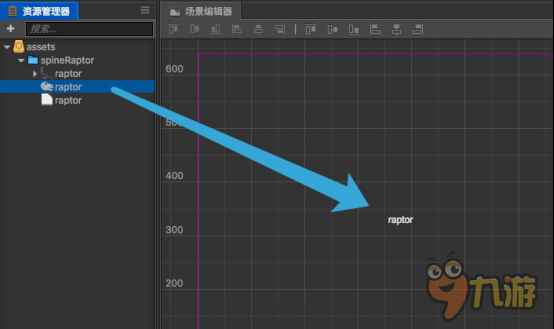
然后,通过拖拽动画资源到场景中创建一个骨骼动画节点:

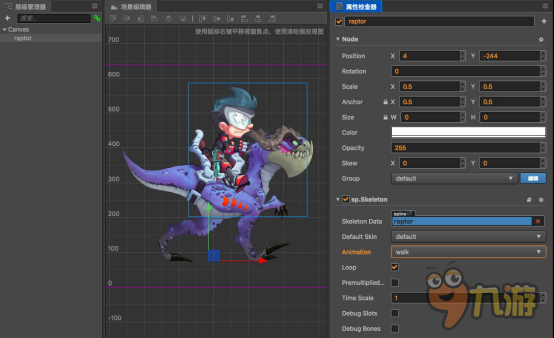
根据实际情况调整节点和 Spine 组件的属性,并保存场景:

最后,点击预览场景就可以看到动画效果了:

在这个动画中,正在灵活甩动的尾巴就是通过 Spine 中的网格动画功能来实现的。
同样,我们也可以在 Creator 中使用 DragonBones 动画资源。具体使用方法可自行参考 Creator官网中的文档。 这里简单给大家展示一下运行效果(其中翅膀和尾巴的动画也是通过网格动画来实现的):

相关链接
Creator 1.4 版本下载
Creator 示例工程
Spine 编辑器
DragonBones 编辑器
如转载涉及版权等问题,请作者与我司联系,我司将在第一时间删除或支付稿酬。









 粤公网安备44010602000283号
粤公网安备44010602000283号

全部评论